TOP > Back > Place > Next
音源について:音源には大きく分けてGS、XG、GMの3種類があること、サウンドフィァイル形式は、AU、WAV、MIDI、AIFF、の4種類があります。素材屋さんのほとんどは、「MIDI」で拡張子は「.mid」になっています。
・ EMBED 要素( IE と NN のみ)
ページにMIDIデータ(曲)をつけるには、IE と NN のみですが、
<EMBED SRC="ファイル.mid">が基本です。
- 属性の指定
- AUTOSTART=”TRUE”
- オートスタートです。
- AUTOSTART=”FALSE”
- スタートボタンで始まるようになります。
- REPEAT=”TRUE”
- 曲が無限に繰り返す。
- REPEAT=”FALSE”
- 一回だけで曲を終わらせることができます。
”FALSE”のところに数字を入れればその回数の分だけ演奏します。
WIDTH と HEIGHT
で操作パネルの大きさ指定をします。
PANEL="1"
で操作パネルが現われます。
(panel="0" width="0"height="0"にすれば、パネルは消滅します。)
<EMBED src="ファイル名" autostart="false" repeat="false"panel="1"
width="150" height="60">
<EMBED>は、空要素で閉じタグはありません。
おっと!パネルをつける場所は決まっていませんが、わかりやすい所に付けましょう。
設置に迷った時は、画像のように付けましょう。左右寄せの属性で「style="float:左右;margin:ピクセル"」も使えます。
・メロディー(曲)を入れる前に・・・
メロディー(音)を入れるのは、確かに楽しいページになります。
しかし、考えてください・・・
音を出せない機種や、聞けない環境にある方や、非視覚者のように音声ブラウザを使っている方がいらっしゃいます。
例えば:「ノートパソコン/事情で音を聞きたくても出せば迷惑になる方/身体的事情のある方/あなたは好きでも他の人には嫌いな場合」などがあります。やはり、オートスタートや繰り返しは止めて、操作できるようにパネルは表示しましょう。
下のソースは、必要最低限のパネルになります。(MIMEデータタイプ:MIDIファイル専用です。)
HTML タグでシッカリ設定するには、下記の OBJECT 要素を使用したソースを設定することが望ましいでしょう。
EMBED 要素の表示結果:
・MIME とは
(Multipurpose Internet Mail Extension)
元々はインターネット上の電子メール交信に際して、様々な種類のファイルの送受信をコード化する事で可能にするなどの目的で考案されたもので、アプリケーションでのファイル転送の際にも適用され、一般的な規格として発展して来ました。MIME
一覧
ファイルの送信(サーバー)側が、指定ファイルを送る前にその種別(MIMEタイプ)を知らせる事で、受信(クライアント)側は、これからやって来るデータの処理の仕方を判断し準備する事が出来ます。
WWWサーバーの場合であれば、ブラウザーから要求のあったファイル毎に、そのファイルの拡張子 (extension)
に対応するMIMEタイプを別に用意してある対応表によって判定し、type
を用いてブラウザーに知らせます。ブラウザはこれにより、指定されたデータが“テキスト”“画像”“音声データ”“実行プログラム”又はその他のデータタイプであるのかなどを知り直接これを処理したり、適当な時点でそれを扱う事の出来る特定アプリケーション・プログラム(ヘルパー)に任せる事も可能となります。
HTML で曲を流す場合は、この OBJECT 要素の使用することをお勧めします。
<object data="曲のファイル名" width="100" height="30" title="曲名"
classid="CLSID:B0C207A3-42EE-11D0-9DB3-00805F8A73C5"
codebase="http://www.yamaha.co.jp/xg/midplug/controls/yamplay.cab">
<param name="パラメータ名" value="パラメータ">
<!--Plug-Inが無い時の表示-->
パネルが非表示の方で曲を流すには、
<a href="http://netnavi.nikkeibp.co.jp/top/plugin/">
Nikkei netn@vi Plug-In Center</a>で、
Plug-In アプリケーションを探してください。
<!--Plug-Inが無い時の表示ココまで-->
</object>
OBJECT 要素の表示結果:サンプル
「パネルが非表示の方で曲を流すには、 Nikkei
netn@vi Plug-In Center で、 Plug-In
アプリケーションを探してください。」と表示されると曲を聴くのに必要なアプリケーションが、インストールされていないことになります。
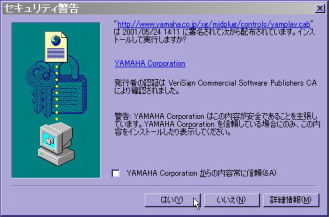
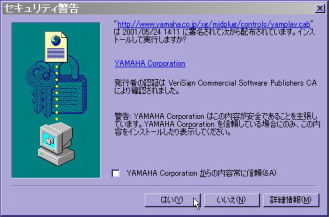
codebase="
"の属性を使い、ページを開いた時、始めに下図ようなモノが現われ「 Plug-In ソフトが必要」というのを促します。

サンプルの曲はYAMAHA : XG Creation Without Limitation.より戴いた曲です。
Copyright (c) Producer by System
KS. 2001 All rights reserved.