ブロックレベル要素とインライン要素
HTMLに使う要素名のクラス分け「ブロックレベル要素」と「インライン要素」について説明しましょう。
本来、もっと早く(BODYが出た時)説明した方がいいのでしょう・・・しかし、ある程度HTMLをわかった時点の方が話しやすいこともあり今回になりました。
では何故、ブロックとインラインに分かれているのか。
簡単にいうと、<BODY>要素の中で、一塊にする領域(器)や要素に意味のある領域(器)を表す要素を「ブロックレベル要素」と、ブロックレベル要素の中に入り文書(行)や部分を構成したり、スタイル(見た目)の役割をする要素「インライン要素」と呼びます。
トレイ(お盆)にのせた数個のティーカップを思い浮かべてください、(表現は良くないかも知れませんが)
トレイ(お盆)が<BODY>
ティーソーサー(皿)カップが<ブロック要素>
ティースプーンが、INS要素・DEL要素
カップが、<インライン要素>
中身の紅茶がテキストみたいなものです。
◆ 要素の使い分け
ブロック要素は、<BODY><ブロック要素>〜〜〜</ブロック要素></BODY>に囲まれた<BODY>タグの直下(触れる)にタイプすることが許されています。
インライン要素は、
<ブロック要素><インライン要素>〜〜〜</インライン要素></ブロック要素>のように<ブロック要素>に囲まれたタグの内にタイプしなければなりません。ですので<BODY>タグの直下(触れる)にタイプすることが許されないと言うことです。また、基本的にインライン要素に囲まれた中にブロック要素を使用することは出来ません。
悪い例:
<BODY><A HREF="URL">〜〜〜</A></BODY>
<A HREF="URL"><H1>〜〜〜</H1></A>
良い例:
<BODY><DIV><A HREF="URL">〜〜〜</A></DIV></BODY>
<H1><A HREF="URL">〜〜〜</A></H1>
余談:今後(XHTML)の為に、<BODY>直下のブロックレベル要素の外にインライン要素や行だけを構成したりすることはやめましょう。
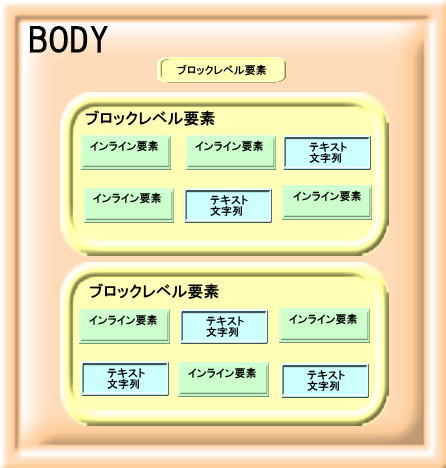
下の図を見てください。

通常、このような構成が本来のHTMLとして「BODY 要素内の骨組み」の良い例に扱われます。
“ルールを守れば”ブロックレベルの中は多種多様、ブロックレベルの中にあればインライン要素と文字(テキスト)の構成は、あなたのセンスです。また、ブロックレベルの中にブロックレベルを置く場合もあります。
ブロックレベルの親要素直下でしか使えないファミリー(チーム)系の要素もあります。ファミリー要素は、必ずブロックの親要素で囲むことになっています。
何の要素にどの要素が、入れて良いのか悪いのかと言う「包括要素」という基準がシッカリ決まっているので、詳しくは「基本要素一覧>要素一覧表」をご覧下さい。
◆ インラインの要素
インラインの要素の種類で一般的に使っているものだけ挙げましょう。
文章(テキスト)|A |ABBR|ACRONYM|APPLET|B|BASEFONT|BDO|BIG|BR|BUTTON|CITE|CODE|DNF|EM|FONT|I|IFRAME|IMG|OBJECT|Q|S|SAMP|SCRIPT|SELECT|SPAN|STRIKE|STRONG|SUB|SUP|TEXTAREA|TT|SMALL|U|VAR
(余談:INS要素・DEL要素は、インライン側・ブロックレベル側、両方使えます。)
◆ ブロックレベルの要素
ブロックレベルの要素の種類で一般的に使っているものだけ挙げましょう。
ADDRESS|BLOCKQUOTE|CENTER|DIR|DIV|DL|FIELDSET|FORM|H1〜H6|HR|ISINDEX|MENU|NOFRAMES|NOSCRIPT|OL|P|PRE|TABLE|UL
(余談:INS要素・DEL要素は、インライン側・ブロックレベル側、両方使えます。)
◆ ファミリー(チーム)系要素
この他に、親要素の下でしか機能しないファミリー要素もあります。
例えば、下記等が挙げられます。
- リスト
- 親要素 OL|UL (ブロックレベル)
- ファミリー要素
LI
- 親要素 DL (ブロックレベル)
- ファミリー要素
DT|DD
- テーブル(表)
- 親要素 TABLE (ブロックレベル)
- ファミリー要素
TR|TH|TD|CAPTION|COLGROUP|COL|TBODY|THEAD|TFOOT
- フォーム
- 親要素 FORM (ブロックレベル)
- ファミリー要素
FIELDSET|LEGEND|LABEL|INPUT|SELECT|OPTGROUP|OPTION|TEXTAREA|BUTTON