文字を飾ろう!
ココからは、文章・文字の大きさ・色を付けることにしましょう!SPAN要素は多彩な機能を付属させます。
通常<SPAN>〜</SPAN>で文字を挟んだのでは何のアクションもしません、スタイル属性というものを設定し、値を与えて初めて文字の色や大きさを変える機能を持つことができます。<FONT>要素は、非推奨要素ですので<SPAN>で説明します。
◆ 属性の指定法方
要素に、さまざまな補助的情報を付与するものが属性(attribute)です。
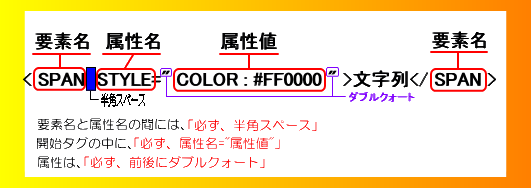
属性はの指定は、開始タグの中に「<要素名 属性名="属性値">」という書式で記入します。
要素名と属性名の間は、半角英数のスペースを取り
属性名と属性値の間には、半角英数のイコールでつなぎ、
属性値は、二重引用符のダブルクォート(ダブルクォーテーション)で囲みます。
通常、HTML4.01は<要素名 属性名="属性値" 属性名="属性値">のように半角スペースをとることで、複数の指定ができます。
例:<FONT COLOR="#FF0000" SIZE="7" FACE="Impact,Chicago">テキスト</FONT>
STYLE属性
「<SPAN STYLE="COLOR : RED">〜</SPAN>」という要素がある場合、「SPAN要素(文字列)に対してSTYLE属性のCOLOR(文字色)は赤に設定しなさい」という指定を出し、テキスト(文字)を書き、閉じタグで、「開始タグの同じ要素名」に対して「閉じタグ」で締めくくり、要素内の属性指定も終わらせる訳なのです。
STYLE属性のメリット
STYLE=のスタイルプロパティの場合は「;」ダブルセミコロンで区切り属性の複数の指定します。
例えば、文字の色は赤で大きさは7ミリにしたいとき、
「<SPAN STYLE="COLOR : RED;FONT-SIZE : 7mm">〜</SPAN>」とつなげて指定します。
SPAN要素は、FONT要素よりも遥かに豊かな表現が可能になります。
属性と値の書き方の図

◆ スタイルシートでの「文字の大きさ」と「色」の指定
◆ 文字列に対しての基本属性。
・色の設定
「<SPAN STYLE="COLOR:英語色名">」、または「<SPAN STYLE="COLOR:16進数による色指定">」で、要素内の文字を色を指定します。色名は「red」、「blue」、「green」その他などが使え、16進数による色指定では「#RRGGBB」の書式で、光の三原色赤(R)、緑(G)、青(B)の輝度を、それぞれ2けたの16進数で指定します。具体的な色の設定については、カラーチャートを参考にしてください。
・一律にページ全体への設置方法
「三つの約束」の土台を思い出してください。
ページ全体の「文字の色」を指定するには、「BODY{color:文字色;}」のようにプロパティ宣言を<HEAD>〜</HEAD>の中に、記述します。(下記参照)
<META http-equiv="Content-Style-Type" content="text/css"> ↑↑↑↑↑は、metaの情報に、スタイルシートを使う宣言です。 <STYLE type="text/css"><!-- この、間に「要素名{属性名:属性値;}」(プロパティ宣言)を書きます。 --></STYLE>
上記の例のように、その中に「要素名{属性名:属性値;}」とタイプすると、一律にそのページ全体の要素名に対して指定出来ます。
「/*文字列*/」は、<HEAD>〜</HEAD>要素内でスタイルシート専用コメントタグです。
部分部分で指定したい場合は、下記の方法があります。(下記参照)
上記の場合は、見なれた山括弧です、しかし、スタイルシートの記入方式になります。
「<要素名 STYLE=”属性名:属性値;”>」という感じです。
スタイルシートの行揃えの指定は次のページ「BODY要素の属性」で紹介します。
・Webセーフカラー
HTMLで16進数による色指定を使うと、ぜんぶで16,777,216色もの色を使うことができます。しかし、Webブラウザや、フルカラーを表示できないPCで見た状態では微妙な中間色を設定しても、正しく再現されません。また、モニターの液晶とブラウン管の違いも、色の発光度がわずかに変ります。
このようなトラブルをなくすため、正しく再現される216種類の色、「Webセーフカラー」を使い表現しましょう。基本的に色を設定するときには、この中から使う色を選択する事をお勧めします。
・サイズの設定
「<SPAN STYL="FONT-SIZE:値">」で7段階に文字サイズを指定する事と
「<SPAN STYL="FONT-SIZE:数値">」で指定します。
サイズ設定にスタイルシートの数値を使うと「cm」「in」「mm」「pt」「pc」「px」の単位で自由な大きさに指定が可能です。
<span style=" font-size:サイズ値 ">文字のサイズ</spsn>は、文章中の部分指定に使いましょう。
・サイズの比較
HTMLタグをスタイルシートと非推奨のフォントで比較すると、下記になります。
タグを試す時は、タグ練習ブラウザを使ってネ!
スタイルシート=<span style="font-size:xx-small;">
文字のサイズ2を指定=<FONT size="2">
スタイルシート=<span style="font-size : x-small;">
文字のサイズ3を指定=<FONT size="3">
スタイルシート=<span style="font-size : small;">
文字のサイズ4を指定=<FONT size="4">
スタイルシート=<span style="font-size : medium;">
文字のサイズ5を指定=<FONT size="5">
スタイルシート=<span style="font-size : large;">
文字のサイズ6を指定=<FONT size="6">
スタイルシート=<span style="font-size : x-large;">
文字のサイズ7を指定=<FONT size="7">
スタイルシート=<span style="size : xx-large;">
スタイルシート
<span style="font-size : 3cm;color:aqua;">
スタイルシートの自由さは、これで解ってもらえたと思います。
要素名に「STYLE=”属性:指定;属性:指定;属性:指定”」の「;」ダブルセミコロンを付けることで属性をつなげて指定できます。
詳しくは、FONTの属性指定を参照して下さい。
・文字の太さ
文字の太さをスタイルシートでは、デフォルト(通常状態)Normal.があり、太字の太さは、細くしたり太くしたりも可能です。文字の形状(style="font-family:文字形状名")によって異なりますが2〜4段階(将来的に9段階?)の指定が可能です。
<span style="font-weight:値">で太さの指定が出来ます。
| 値 | 説明 |
|---|---|
| normal | 初期値 |
| bold | 太字、(数値の700と同様)サンプル太字 |
| bolder | 太字、サンプル太字 |
| lighter | 細字、サンプル細字 |
| 数値 | 100〜900の値で100刻みで指定します。400が初期値、数値が小さいほど細く大きいほど太い。 100|200|300|400|500|600|700|800|900 細い━━━━━━┻┻━━━━━━━━━━━太い |
・書体の設定
「<SPAN STYLE="font-family:MS ゴシック">」などと表示するフォントを設定することができます。表示するシステムに指定したフォントがない場合、指定は無効になります。カンマで区切って複数の書体を指定することも可能です。
![]() (IE)
(IE)![]() (NN)双方で使える「Font-Family」を、使いましょう。(タグで面白いアイコンもあります。)
(NN)双方で使える「Font-Family」を、使いましょう。(タグで面白いアイコンもあります。)
・特殊な文字
ホームページ上で<BR>をHTMLソースに直接<BR>と入力してしまうと、画面上には表示されずに文章を改行するタグとして認識されてしまいます。また、À、Çを文字として表示させたい時等、これらを画面上に表示させたい場合は、特別な指定を行う必要があります。詳しくは特殊文字一覧表をご覧下さい。
◆ 書いた文字の空白や改行をそのまま表示
整形済みテキストと言われるものでテキスト内に書いた文字・空白・改行をそのまま表示します。
<PRE>〜〜〜</PRE>の囲まれた部分が表示します。
例えば、ソースを下記のように記述します。
表示結果:下のようになります。
愛 愛 ハート ハート ハート ハート ハート ハート ハート ハート ハート ハート ハート ハート ハート ハート ハート ハート ハート ハート ハート ハート ハート ハート ハート ハート ハート ハートです ハート 心
タグ解説SPAN部分(局所)的な文字のスタイル適用: <SPAN>〜</SPAN>タグで挟んだ範囲の文字を、「STYLE="属性名と属性値"」の組み合わせでさまざまに設定します。
表示サンプル: SPAN に使う属性を;でつなげることが可能です。 小サイズの青中サイズの紫大サイズの緑
要素の属性属性(attribute)によって色々な付加価値を持たせることが出来ます。 |
【←BACK ┃NEXT→】