index ⇔ Place
フォントフェイス、ホンの一覧
フォントファミリー
◆ WinとMacのよく似たフォントフェイスとCSSのフォントファミリー
| 個人的に「似てるな…」と思っただけですので… |
|
スタイルシートでの指定 |
| |
フェイス名(WIN) |
フェイス名(Mac) |
フォントファミリー名
(カテゴリー) |
表示例 |
| 和文用 |
MS Pゴシック |
平成角ゴシック |
serif |
ABC・あいう |
| MS 明朝 |
細明朝体 |
| MS P明朝 |
平成明朝 |
sans-serif |
ABC・あいう |
| 英文用 |
Times New Roman |
Times |
| Arial |
Helvetica |
monospace |
ABC・あいう |
| Courier New |
Courier |
| Comic Sans MS |
Geneva |
fantasy |
ABC・あいう |
| Impact |
Chicago |
| Arial Black |
Helvetica Black |
cursive |
ABC・あいう |
タグは、表現上
<FONT face="MS ゴシック,Osaka">MS ゴシック</FONT>
のように、似ているもの同士を記入することが、大切です。しかし、<FONT>要素は、非推奨です。
ですので、スタイルシートで指定しましょう。
スタイルシートのタグの場合、フォントファミリー名のカテゴリーの中で Webブラウザ自動選択されます。
見る人のWebブラウザ任せですが、自分の考えたイメージに近い物を自動選択されます。(下の説明はホンの一例です)
ただし、日本語フォントファミリー名で確実にWebブラウザが表示する物は、「serif」「sans-serif」のみです。
その他は、見ている人のOSにフォントの種類をサポートしていない可能性があります。
他にpfrファイルを使用させてもらえるサイトもあります。PFR (portable font
resource)
利用可能なPFRは、閲覧(ダウンロード)するのに時間はかかりますが・・・
インターネット公開されているtruedoc.comのソース(タグ)とサンプルがあります。
font-family 「フォント ファミリー名と仲間」
- ・serif
- 平成明朝、MS Georgia、Times New Roman、Garamond、等のTimes、明朝体フォント
- ・sans-serif
- 平成角ゴシック、新ゴシック、MS Arial、MS Verdana、Helvetica、等のゴシック体フォント
- ・monospace
- Osaka-等幅、MS Courier New、Courier、等の等幅フォント
- ・fantasy
- Critter、Studz、等の装飾フォント
- ・cursive
- EX Ponto、Caflisch Script、等の筆記体フォント
- ・DINGSマークやSYMBOLマーク(下記に見本を作りました。)
- 「webdings」「wingdings」「symbol」
- 要素(セレクタ){プロパティ}又は<要素 style="プロパティ">が基本です。
- 属性:color、font-style、font-variant、font-weight、font-size、font-family、font-style、line-hight、letter-spacing
その他
style="color:値"「フォント色 」
- 値:カラーは、RGB値やカラーの名前で指定します。
"font-weight "「フォント太さ 」
- 値:normal | bold | bolder | lighter | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900
(現時点:日本文字の数値指定は、あまり約に立ちません。)
"font-style" 「フォント 傾き」
- 値:normal | italic | oblique
"font-variant" 「スモールキャプスフォント」
"font-size" 「フォント サイズ」
- ・absolute
- 有効値:[ xx-small | x-small | small | medium | large | x-large | xx-large ]
- ・relative
- 有効値:[ larger | smaller ]
- ・単位指定
- [ mm|cm|in|pt|pc|px ]
- ミリ、センチ、インチ、ポイント、パイカ、ピクセル
"line-hight"「行の間隔 」
"letter-spacing"「文字の間隔 」
"text-indent"「段落の先頭文字をインデント(字下げ)」
"word-spacing"「英単語の間隔を指定」
他に大小の文字を揃えたり、空白や改行の扱いを指定したり、禁則処理をしたり、原稿用紙のような升目指定も可能です。
◆ タグと半角文字で、アイコンも出来ます♪
タグでは、半角アルファベット・半角数字・半角カタカナ・半角記号ですが、Webブラウザ(ホームページ)で見ると、アラ!不思議?(Webブラウザの違いで見えないかも・・・)
CカやGPやァェィゥ
もう少し見たい方は、下の一覧表をご覧下さい。
このfont-face(イメージ&シンボルライブラリ)には、通常のブラウザで使えるファミリー名に代表的な3種類あげられます。「WINGDINGS」「WEBDINGS」「SYMBOL」です。他にブラウザ(OS)がサポートしていないfont-faceが複数あり、表示するには其々のフォントが必要になりますので、フォントソフトを入手し自分のPCで画像加工し表示させましょう。
・ ページに特殊フォントを表示させる方法
- <SPAN>要素で、半角文字・記号を使う。<span style="font-family:Webdings">A</span>
- <SPAN>要素で、数値文字参照を使う。<span style="font-family:Webdings">!</span>
- スタイルシートで識別子(任意の名前)を使い .family { font: 15pt Webdings;}と定義したあと、任意の名前で指定する。<span class="family">Aœ</span>や<span class="family">œ</span>
・ 画像に加工する方法
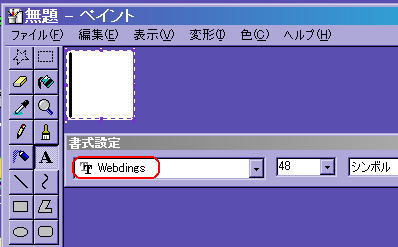
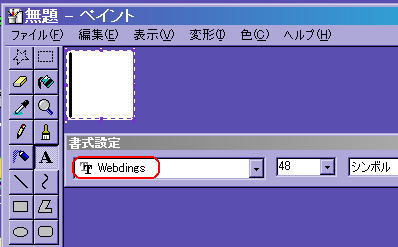
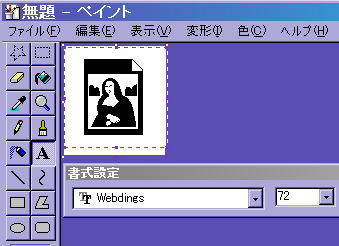
グラフィックソフト(ペイント)を開き、テキスト入力にし、書式バーのフォントの設定で「WINGDINGS」「WEBDINGS」「SYMBOL」等のディスプレイ的な書体を選び、ALTキーを押さえながら数値文字参照の数字(例えば:Ÿの数値文字参照の場合、ALTキーを押さえながら159と押しましょう。)を入力すると取り込むことも出来ます。
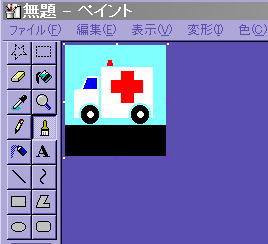
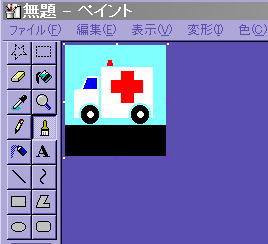
取り込めたら、加工し「gif」の拡張子をつけて保存しましょう。
 |
グラフィックソフト(ペイント)を開き、「A」のテキストをクリックしテキスト範囲を決めてテキスト入力にし、書式バーのフォントの設定で「WINGDINGS」「WEBDINGS」「SYMBOL」等のディスプレイ的な書体を選ぶ。 |
 |
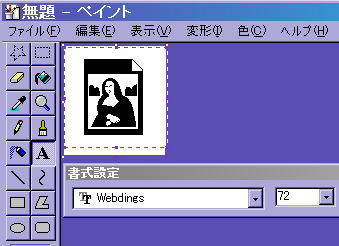
ALTキーを押さえながら数値文字参照の数字を入力(例えば:Ÿの数値文字参照の場合、ALTキーを押さえながら、&#を除いた数字 159と入力しましょう。"なら、Alt+34にします。) |
 |
これは、WEBDINGSの「h」を簡単に加工した物です。 |