テーブル(表)基本
◆ 基本の3要素、<TABLE><TR><TD>
 自由に操作出来るマウス、カーソルと違い、HTML文書のようなテキストファイルは、基本的に「前(上)」と「後(下)」しかない一次元的な並びになっています。
自由に操作出来るマウス、カーソルと違い、HTML文書のようなテキストファイルは、基本的に「前(上)」と「後(下)」しかない一次元的な並びになっています。
テーブルを作るには、まず<TABLE>要素でテーブル全体の縁(コンテナ)を作り、次にTR要素で横列の段落(上下の区切り)を作り、最後にTD要素で横列の中を一つ一つのセル(マス状)に区切ります。
テーブルを作るのには、<TABLE><TR><TD>の各要素が1セットになることは言っておきます。
どれか、一つの要素が欠けてもテーブルは存在しません。小さなHTMLのような存在です。例えば、書棚や和箪笥でしょうか。
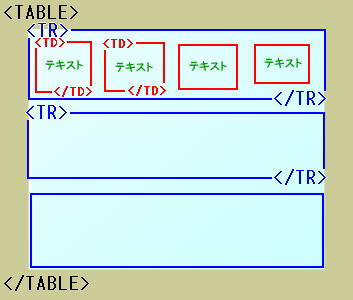
上下と左右を同時に考えられないため、まず上から下へと区切り、次に、横に左から右に区切っていきます。図にすると上図のような感じなります。
余りよい表現ではないのですが、<TABLE>は、<BODY>の全体のようにテーブルを宣言します。<TR>は、<DIV>のコンテナのように表組(段)の定義をします。<TD>は、<P>の段落のようにテキスト(文章など)を入れる場所です。セルの結合(変形テーブル)は、後に解説します。
◆ 基本の3要素で作る簡単なテーブル
| ソース | |
|---|---|
<table border="1"> <tr> <td>テキスト1</td><td>テキスト2</td> </tr> <tr> <td>テキスト3</td><td>テキスト4</td> </tr> </table> |
|
表示結果:
| テキスト1 | テキスト2 |
| テキスト3 | テキスト4 |
5文字×5行の簡単な文字列を、5行×5段のテーブルにしてみましょう。
<TABLE BORDER="1">
<TR>
<TD>あ</TD><TD>い</TD><TD>う</TD><TD>え</TD><TD>お</TD>
</TR>
<TR>
<TD>か</TD><TD>き</TD><TD>く</TD><TD>け</TD><TD>こ</TD>
</TR>
<TR>
<TD>さ</TD><TD>し</TD><TD>す</TD><TD>せ</TD><TD>そ</TD>
</TR>
<TR>
<TD>た</TD><TD>ち</TD><TD>つ</TD><TD>て</TD><TD>と</TD>
</TR>
<TR>
<TD>な</TD><TD>に</TD><TD>ぬ</TD><TD>ね</TD><TD>の</TD>
</TR>
</TABLE>
表示結果:
| あ | い | う | え | お |
| か | き | く | け | こ |
| さ | し | す | せ | そ |
| た | ち | つ | て | と |
| な | に | ぬ | ね | の |
テーブルを作るときは、常に
- まず全体を囲む(TABLE要素)
- 縦目の1段ずつの区切りを考える(TR要素)
- 一つ一つのセルを作る(TD要素)
以上の3段階で考えます。実際にページを作るときは、上記サンプルのように内容(文字)にタグを書き込むよりも、タグでテーブルの区切りを作ってから、そこに内容を書き込むことが多くなるでしょう。
HTMLの作表に便利なフリーソフトがあります「Make Table 」です。
テーブルのソースは、どうしても複雑なものになり、後で見返すと自分でも「何がなんだか分からない」ということになってしまう可能性もあります。そのために、見やすいソースの書き方で記述しましょう。
【←BACK ┃NEXT→】