テーブルの属性
 テーブルには多数の属性があり、テーブルの大きさや・太さ、マスの並べ方を細かく設定できるようになっています。とりあえず、基本的な属性を説明します。
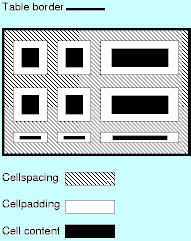
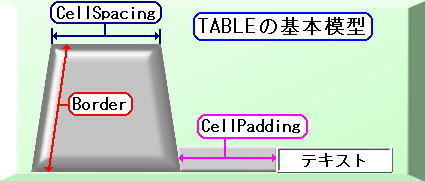
テーブルには多数の属性があり、テーブルの大きさや・太さ、マスの並べ方を細かく設定できるようになっています。とりあえず、基本的な属性を説明します。

テーブルの断面を簡単に説明すると、上図のようになっていると考えてください。(実際は、もう少し複雑です。)
・<TABLE>要素のBORDER属性
テーブル外周にある枠線の太さを指定し、テーブルの外側の枠を強調し立体感を出します。「BORDER="0"」の場合はすべての枠線が無表示になります。
TEBLE 要素のBORDER 属性は別にスタイルシートに変える必要はありません。
ただ、スタイルシートでは、下のサンプルのようにも設定できます。
BORDER="1"
|
BORDER="0"
|
BORDER="10"
|
||||||||||||
| スタイルシートの指定法方 | ||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
<TABLE style="border:outset 10px">
|
<TABLE style="border:inset 10px">
|
no presentation | ||||||||||||
| no presentation | <TD style="border:inset 1px"> <TD>のinsetは「窪み」に見えます。
|
<TD style="border:outset 1px"> <TD>のoutsetは「浮き上がり」に見えます。
|
||||||||||||
このように、スタイルシートを使うと明細な指定が、可能になります。(極一部です。)
どうですか?<TABLE><TR><TD>の関係は、ボヤーっと見えてきたでしょう。
・ SUMMARY属性とABBR属性(明記する癖を!)
<TABLE> には、SUMMARY属性を使って表の要約文を付けておくことが WAI で薦められています。また、TD や TH に ABBR 属性でセルの内容文を付けておきましょう。
ISO/IEC 15445では必須属性となっていて、非視覚者ブラウザへのコメントとして表やセルの概要を記入します。
<TH>要素は、因みに「テーブルのタイトル・見出し要素」です。
・ 文字(テキスト)を書いていない枠を作る(空白のセルを表示する)
これは、全角スペースで出来ますが、通常は文字実体参照の「 」の方が確実です。
使用例:
<TD> </TD>
![]() NNのみですが、文字(テキスト)を書いていない所に枠線を引く方法があります。
NNのみですが、文字(テキスト)を書いていない所に枠線を引く方法があります。
例:<TABEL STYLE=” EMPTY-CELLS:SHOW ”>
近いうちに、IEも適用してもらえれば良いのですが・・・
|
|
|
||||||||||||||||||
・テーブル外枠の表示方法を変えるFRAME属性
FRAMEの属性を使って外枠線の一部を引いたり消したりします。
値は、8パターンあります。例:<TABLE FRAME="値">
外枠線なし
|
左側に線
|
右側に線
|
左右に線
|
||||
周囲全て線
|
上側に線
|
下側に線
|
上下に線
|
・テーブル内枠の表示方法を変えるRULES属性
RULESの属性を使って内枠線の一部を引いたり消したりします。
値は、5パターンあります。例:<TABLE RULES="値">
値「GROUPS」は省略します。<COLGROUP><COL />|<THEAD><TFOOT><TBODY>要素の使用に、有効な指定値です。
|
|
||||||||
|
|
・テーブル枠の色を変えるBORDERCOLOR属性( IE や NN のみ)
BORDERCOLORの属性を使って枠線の色を変えますま。
また、「BORDERCOLORLIGHT」「BORDERCOLORDARK」も色を変えるものです。
例:<TABLE BORDERCOLOR="色値">
スタイルシートだと、
<TABLE STYLE="BORDER-COLOR:値">になるのでしょうが、未対応です。
・<TABLE>要素のCELLPADDING属性(セル内の余白)
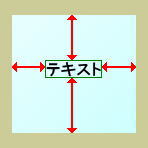
 CELLPADDING属性はセルの余白「セル(TD)とテキスト(文字)の内容との間)」を指定します。
CELLPADDING属性はセルの余白「セル(TD)とテキスト(文字)の内容との間)」を指定します。
セルの内容とセルの枠との余白をとりテキストを見やすくします。
スタイルシートでは、<TD>や<TH>に属性で「STYL=”PADDING:数字px”」と記述します。
(CSSはもっと明細に上下左右の指定可能です。)
<TH>要素は、「テーブルのタイトル・見出し」の時に説明します。
CELLPADDING="15"
|
CELLPADDING="5"
|
CELLPADDING="0"
|
・<TABLE>要素のCELLSPACING属性(仕切り枠の幅)
CELLAPACING属性は表のセル間隔(仕切り枠の幅)を指定します。枠の上面を太くしボリュームを出し強調します。
スタイルシートでは、セル間隔を「左右」「上下」や消すことも可能です。
「<TABLE STYLE=”BORDER-SPACING:左右間隔の数値 上下左右間隔の数値”>」でセルの幅を指定
「<TABLE STYLE=”BORDER-COLLAPSE:COLLAPSE”>」で消えます。
CELLSPACING="5"
|
CELLSPACING="10"
|
CELLSPACING="0"
|
・テーブルの左右配置と文字(テキスト)の左右揃え
テーブル本体の左右配置の指定は、画像のように扱います。
「<TABLE style="float:左右位置値">」にします。
または、余白をつける方法として「<TABLE style="margin:左、中央、右位置値">」
TABLE ALIGN="CENTER"(TABLE 要素のALIGN属性は非推奨です。)
<DIV>〜</DIV>の中で、全体を左右寄せ、または中央揃えを行うには、ALIGN="左中右の値"か、左右属性で紹介したスタイルシートの STYLE=" TEXT-ALIGN :左中右の値 " を使用します。
<TR><TD><TH>要素の ALIGN="左中右の値" は、非推奨ではありませんが、<TR><TD>要素にスタイルシートの TEXT-ALIGN属性をつけると、文字(テキスト)の表示位置が同じように指定できます。
- <TR style="text-align:位置値">
- <TR>要素ではその段すべて(横一列)のセルに適用されます。
- <TD style="text-align:位置値">
- <TD>要素に指定した場合はそのセルのみの指定です。
下のテキストはスタイルシートです。
指定なしのテーブル
| TD "RIGHT" | TD "LEFT" | TD "CENTER" |
| TD "LEFT" | TD "CENTER" | TD "RIGHT" |
<TD>要素にALIGN属性をつけると、テキストの表示位置が変更されます。
表の上部が ALIGN=" 値 " 下部が STYLE="text-align:値 "
で指定しています。
| TD "RIGHT" | TD "LEFT" | TD "CENTER" |
| TD "LEFT" | TD "CENTER" | TD "RIGHT" |
<TR>要素にTEXT-ALIGN属性をつけると、その列すべてのセルに同じ指定が適用されます。また、TEXT-ALIGN属性を指定した<TR>要素内にある<TD>要素でさらにTEXT-ALIGN属性を指定した場合、属性はテキスト(文書)に近い指定ほど優先。つまり、<TD>要素での指定が最優先されます。
| TR "RIGHT" | TD "LEFT" | TR "RIGHT" |
| TR "CENTER" | TD "RIGHT" | TR "CENTER" |
| TR "LEFT" | TD "CENTER" | TR "LEFT" |
・文字(テキスト)の上中下配置
VALIGN属性に対して、縦位置の表示位置指定を行う属性です。TOP|MIDDLE|BOTTOMで、上揃え|中央揃え|下揃えに表示位置を調整します。
スタイルシートでは、「STYLE="VERTICAL-ALIGN:上下値"」になります。
VALIGN属性を<TD>要素に指定した場合はそのセルのみ、<TR>要素ではその段すべて(横一列)のセルに適用され、両方で指定した場合は<TD>要素での指定が優先されます。もちろん 文字配置の TEXT-ALIGN属性と併用することも可能で、表示位置を右上、左下などに調整できます。
スタイルシートの VERTICAL-ALIGN でも指定は可能です。
| TR VALIGN="TOP" | TR VALIGN="TOP" | TR VALIGN="TOP" |
| TD VALIGN="TOP" | TD VALIGN="MIDDLE" | TD VALIGN="BOTTOM" |
| TD スタイルシート "TOP" |
TD スタイルシート "MIDDLE" |
TD スタイルシート "BOTTOM" |
・テーブルやセルの横幅と縦の長さ調整
WIDTH属性ではテーブルやセルの横幅を調整し、HEIGHT属性ではセルの縦の幅を指定します。それぞれ、数値(ピクセル)、または親要素からの比率を%で指定することができます。<TR>要素には、指定できません。
WIDTH、HEIGHTの指定がない場合は、自動的にサイズが調整されます。
<TD><TH>要素の WIDTH|HEIGHT は、Deprecated =非推奨のタグにあたりますので、WIDTH は<COLGROUP><COL>要素で、HEIGHT は、スタイルシートで指定します。(<COLGROUP><COL> 要素は、後の「テーブルのグループ化」で説明します。)
縦の長さ( HEIGHT )を指定指定した例は、上記の「VALIGN」の表がサンプルになります。 ( style="height:60px" を指定)
テーブルのレイアウト
TD や TH 要素に HEIGHT 属性指定をするのには、意味があるのでしょうが TEBLE 要素には指定しない方が良いでしょう。
WIDTH の横幅調整は、画面の小さなブラウザのことを考えると、フレーム仕様でなければ TABLE WIDTH="600" を超えないようにすとバランスが良いでしょう。ただし、TD や TH で WIDTH を指定した場合は総合計「枠線の幅+指定幅」が最大"800"を超えないことも大事なことです。また、親要素の対比率でパーセンテージを使う方法もあります。
TABLE WIDTH="400"
| あ | い | う | え | お |
| か | き | く | け | こ |
| さ | し | す | せ | そ |
| た | ち | つ | て | と |
| な | に | ぬ | ね | の |
TABLE WIDTH="100%"(ひとつのセルだけ内容が多い場合)
| あ | い | う | え | おおおおおおおお |
| か | きき | く | け | こ |
| さ | し | すすす | せ | そ |
| た | ち | つ | てててて | と |
| な | に | ぬ | ね | の |
上表の様に、適当なバランスに自動的に補正されます。(Webブラウザにより異なります。)
タグ解説TABLEテーブル:テーブル全体を定義します。以下の属性が指定できます。
TRテーブルの横列:テーブルの横方向の段を定義します。以下の属性が指定できます。
TDテーブルのデータセル:テーブルの「データが入る」セルを定義します。ここで「データが入る」セルと限定が入るのは、「ヘッダ(見出し)が入るセル」を定義する「TH」という要素も存在するためです。今回はTH要素の解説は省略します。 以下の属性が指定できます。
|
【←BACK ┃NEXT→】