画像のBORDER属性
画像周りの線
IMG要素のBORDER属性は、スタイルシートでの指定することをお勧めします。また、スタイルシートでは枠の種類(形)が指定できます。
通常、画像の縁取りは表示されませんが、画像がリンクボタンになった場合、枠線が表示されてしまいます。
リンクを指定
上の画像はホームページのおもちゃ箱さんより、戴いた画像です。
IMG要素のリンクに「style="border:none"」を指定すると、縁取りは表示されなくなります。
style="border:none"を指定

リンクボタンになっていない場合でも、スタイルシートの指定によって縁取りを引くことは、できます。
style="border:5px double maroon" を指定

スタイルシートを使ってIMG要素を囲むと、縁取りの色を変更することができます。
<IMG src="love-bird.gif" style="border:solid 5px #993300">を指定

額縁のように・・・
スタイルシートのBORDERを利用して額縁のように出来ます。
基本の枠線<IMG src="画像ファイル名" style="border : 線の種類 太さ カラー">
額縁にするとき<SPAN style="border : 線の種類 太さ カラー"> <IMG src=" " alt=" " style="border : 線の種類 太さ カラー"> </SPAN>
| サンプル | 説明と値 | サンプル | 説明と値 |
|---|---|---|---|
 |
SPANに実線 solid 8px #00ffff IMGに内側窪み |
 |
SPANに点線 dotted 8px #00ffff IMGに外側窪み |
 |
SPANに破線 dashed 8px #00ffff IMGに溝型立体線 |
 |
SPANに二重線 double 8px #00ffff IMGに隆起線 |
 |
SPANに溝型立体線 groove 8px #00ffff IMGに点線 |
 |
SPANに隆起線 ridge 8px #00ffff IMGに実線 |
 |
SPANに内側窪み inset 8px #00ffff IMGに破線 |
 |
SPANに外側窪み outset 8px #00ffff IMGに二重線 |
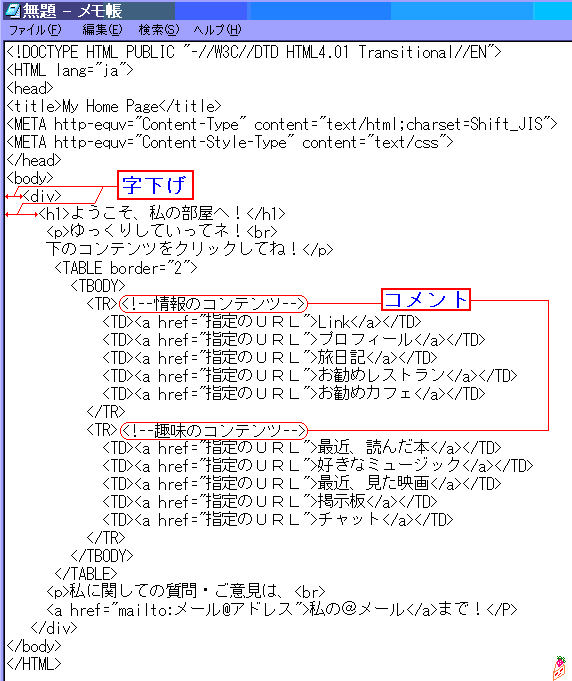
◆ 見やすいHTMLソース「字下げ、空行、コメント」を活用!
・ HTMLソースを整理しよう!
HTML文書を記述していくうちに大変困る事態に落ちます。そうなる前に整理することが大事になります。
ソースのHTMLテキスト(文章)内は半角スペース、改行、タブなどは無視されます。この特徴を利用し、これらを使って見やすいHTMLソースを作りましょう。
下のサンプルのように、タグの入れ子関係がよく分かるよう、半角スペースやタブを使って行頭をインデントし、セットになるタグ(要素)同士でインデントを揃えます。これを「字下げ」と呼びます。また、段ごとやセルごとに空行を入れ、それぞれを区別する方法もよく使われるテクニックです。ただし、要素途中や属性途中(タグ)の改行は、読み取りトラブルの元になるのでやめましょう。
HTMLでは、「<!--」と「-->」で囲まれた文字列を、すべてコメント(本文とは関係ない注釈)と解釈し、一般的ブラウザでは無視します。これを利用してHTML文書中にコメントをは記述していけば、後で読み返しや訂正の内容が理解しやすくなります。
しかし、表示してしまうブラウザもあるために、私としては、TITLE="説明"
の属性を使う方が良いと考えます。
例:
<DIV><!--コメント-->
<DIV TITLE="コメント">

【←BACK ┃NEXT→】