画像ファイルの種類
IMG要素でホームページに貼り込むことのできる画像ファイルには、代表的に3種類の画像形式があります。
- GIF(ジフ)、GIF形式というファイルの形式でファイル。拡張子は「.gif 」
- JPEG(ジェイペグ)、JPEG形式というファイルの形式でファイル。拡張子は「.jpg 」
- PNG(ピング)、PNG形式というファイルの形式でファイル。拡張子は「.png 」
GIF、JPEG、PNG、の3種類が持つ特徴を知って、もっとも適した形式の画像を利用するようにしましょう。
簡単に説明すると、GIF「.gif」はペイント画像等
JPEG「.jpg 」は写真画像・スーパービジュアルインパクトフルCG等
PNG「.png 」はまたNN4.0や IE4.0 以前の物には対応できません。
以下に、ペイントと写真の画像を、それぞれGIF、JPEG、PNGの3形式で変換保存したものがあります。まずは、それぞれの画質とファイルサイズ(単位はB=バイト)を比べてみてください。ただし、一部のWebブラウザではPNG形式の画像が表示されない場合があります。
特殊画像形式:
「BMP形式」WindowsのBit Map形式の画像フォーマット。
「インターレースGIF」目の粗い画像から表示されていく。
「透過GIF」画像の一部(要らない部分)を透明にし背景を見えるようにする。
「プログレシッブJPEG」大まかな画像が徐々に表示されていく。
「アニメーションGIF」動画のようですが、要するにパラパラ漫画
「ミング」MNG( Multiple-image Network Graphics )次世代のパラパラ漫画
ペイントタッチ
ペイントタッチは、ホームページのアイコンカットなどに使われ、比較的小さなサイズ(面積)の画像です。特徴としてJPEG形式は少し画質が落ちることと、GIF形式・PNG形式では枠の周囲(キャンバス)部分がないことに気づきます。
ペイントタッチ(手描き風)の同じ色をぺったりの塗ったような絵は、JPEG形式の苦手とする絵柄で、どうしてもペイント画質が落ちてしまいます。(JPEG形式は写真など自然画を得意とします。)
GIF形式やPNG形式で絵の周辺が消えているのは、「透過」という処理によるもので、四角形以外の絵を扱うことができ、GIF、PNGの大きな特長となっています。(JPEG形式は、透過処理出来ません。)
あなたのブラウザは、![]() です。
です。
下の画像は、PNG画像の豊富なTT-HOUSEさんと雪だるまさんが転んだ♪さんより、戴いたPNG画像を其々に加工保存したものです。
GIF形式で保存した画像 764 B  828 B |
JPEG形式で保存した画像 3.202 B  2.766 B |
PNG形式で保存した画像 758 B  823 B |
 3.890 B |
 3.370 B |
 4.261 B |
フォト
写真の場合の画質では、GIF形式の方をよく見ると、複雑な中間色の部分など調整できないことがわかりますね、GIF形式では256色までしか色を扱うことができないためで、微妙なグラデーションや写真の微妙な色あいを再現することが苦手です。そのかわり、GIF形式は上記のペイント画像には強いのです。
写真を扱うのが得意なJPEG形式では、ほとんど画質の低下が見られません。それに、ファイルサイズがおどろくほど小さいことに注目してください。PNG形式とは、約1/10ほどで、GIF形式と比べても、約3/5ほどです。
スーパービジュアルインパクト フルCG(映画、FINAL FANTASY.等)もJPEG形式の画像をお勧めします。
やはり、ページ内の画像は軽くてキレイに限ります。
写真:
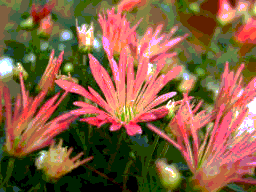
下の画像はともゆきフリー写真集(ゆんPhotoGallery)さんより、戴いた画像です。
GIF形式で保存した画像 24,405B |
JPEG形式で保存した画像 15,383B |
PNG形式で保存した画像 142,356B |
◆ 画像ファイルの特徴を知って使い分けよう
画像形式の特徴をまとめると、次のようになります。それぞれの特徴を知って、画像に合わせた形式を選ぶようにしましょう。
・GIF形式の特徴 (Graphics Interchange Format)
- 透過処理ができる
- 平面的な塗りの、手描きの絵を扱うのが得意
- 逆に写真は苦手で、画質がかなり落ちてしまう
- 縮小・拡大が、可能
- GIFの特許問題。この件に関しては私は詳しくないので、...おみパラねっと>PNGをつかおう!>GIF特許問題についてのサイトを見てください。
・JPEG形式の特徴 (Joint Photographic Coding Experts Group)
- フルカラー画像なのでページ用の写真やSVIフルCGを扱うのが得意
- 逆に平面的な塗りの絵は苦手で、特有のノイズで画質が落ちてしまう
- 面積の大きい絵に最適。かなり小さなファイルサイズにすることができる
- 圧縮率を上げると画質が落ちる
・PNG形式の特徴 (Portable Network Graphics)
- 画質がまったく落ちない
- ファイルサイズもほとんど小さくならない
- 古いバージョンのWebブラウザでは表示できない
- 透過処理は出来るが対応ブラウザが少ない
画像ファイルの拡張子(形式)の解説GIF(ジフ)拡張子:.gifGraphics Interchange Format.
GIF形式の画像注意点を詳しく解説してくれるサイトがあります。 JPEG(ジェィペグ)拡張子:.jpgJoint Photographic Expert Group.
PNG(ピング)拡張子:.pngPortable Network Graphics.
|
【←BACK ┃NEXT→】