 一般的に「○○○のホームページ」といわれているもの、これは、ウェブ・サイト( Web Site.)と言います。
一般的に「○○○のホームページ」といわれているもの、これは、ウェブ・サイト( Web Site.)と言います。
通常的にホームページ(HP)やWebページという用語も使われますが、厳密には異なる用語になります。
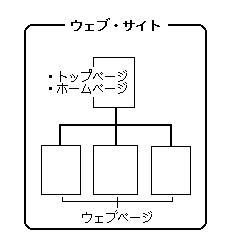
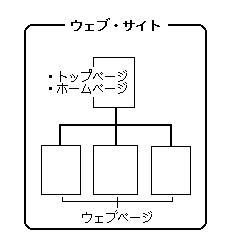
- トップページ|ホームページ
- 「Webサイトの中の始めのページ」のことです。
- Webページ
- 「インターネット上で公開されている、個々のページ」と言う意味でWebサイトの中の一つ一つのページの事です。
- Webサイト
- 「個人|組織|団体がインターネッ上で提供している情報の内容(コンテンツ)」で、一つの個人|組織|団体が管理するWebページの集合体を意味します。
ウェブ・サイト(以下“Webサイト”と言う)の作成は、決して難しいものではありません。パソコンと一定の方法が解れば、誰でも簡単にホームページ(以下“ページ”と言う)を作ることができます。
Webサイト製作は、大きく分けて「準備」「作成」「公開」の3つに分けられます。また、公開後に「更新」と言う作業もあります。
| 準備 |
必要なものを用意し、出来れば公開スペース(あなたのWebサイト)を確保します。 |
| ↓ ↓ ↓ |
| 製作 |
サイトの趣旨を決めて、その方向にそって実際にページを作成します。確認作業も行います。 |
| ↓ ↓ ↓ |
| 公開 |
FTPソフト(ファイル転送ソフト)を使ってファイルを転送し、Web上での作動確認を行います。 |
| ↓ ↓ ↓ |
| 更新 |
ページの訂正や追加を行います。作業としては、製作・公開の繰り返しです。 |
表にしましたが、補足をします。
- 準備(どういうページにするか・・・)
- コンセプト(立案)を練り、材料・素材を集め、企画設計をする。
- 製作
- 考えたデザインをページ(HTML ファイル)する。
- 公開
- 自分のサイト(ホームページ)用URLを取得し出来上がった HTML ファイルをサーバーの取得URLにアップロードする。
- 更新
- 追加・訂正・最新情報の交換・新しいページの公開
▲top
Webサイトを作る!動機があるはずです。「様々な役立つ情報を提供したい」「自分の趣味・興味を公開して友達を作りたい」いろいろな動機を考えていることと思います。それを、どういう風に生かすかは、あなたなの感性です。
Webサイトは、不特定多数の人が閲覧可能です。つまり、家族や友達などといった親しい人達だけではなく、自分以外の顔も知らない、話したこともない不特定多数の人々に情報を公開するものですから友好的な人や批判的な人も訪れます。
- ★ 見る人の立場に立って、サイト作りをする。
- レイアウト・配色(色弱・色盲者への環境)・文字・非視覚系ブラウザ(音声や点字出力の環境)
- ★ ネットワーク・エチケット(Network Etiquette)を守る。(ネチケットガイドライン)を参照
- インターネットを利用する人が守るべき倫理的な基準。道徳。他人に迷惑をかけないことが原則です。
- ★ 自己紹介や本当のメールアドレスは、公開しない。
- 細かい自己紹介やプロバイダー契約の時のメールアドレスは、公開しない方が無難です。最近
メールアドレスがSPAMメールやダイレクトメール、HTMLメールに利用される事が多くなり、勝手に悪用されています。ですので、gooメールの「フリーメール」等を使いましょう。
- ★ 左右方向のスクロールバーは、避ける!!( 画像・テーブル等の属性のWIDTH|NOWRAP 等やIE/NN 独自要素の NOBR 等)
- ブラウザの右に出現する上下方向のスクロールバー(縦幅)は余り気にもなりませんが、ブラウザ下に出現する左右方向のスクロールバーを出してしまうと閲覧者側に上下左右の移動を余儀なくされ手間と読みにくさを与えます。ページの製作は、小さな
800×600 ディスプレイの画面の横幅 800(640ドット)を基準に横幅が下回る様に製作すると見やすいページに変ります。画像やテーブル等の大きさや配置に気をつけましょう。
下の画像は、横幅が600に設定しています。
(画像・動画・表・テーブルの大きさは、これぐらいが限界)

下の画像は、横幅が615に設定しています。

下の画像は、横幅が715に設定しています。

これらの画像を保存して定規代わりに使用してください。
1024×768を想定してページを作ると、800×600ではページが画面に入りきれずに左右の移動スクロールバーが出てしまうことになり、アクセス者にとってストレスとなる可能性があり、リターンアクセスが少なくなります。
横幅の設定で良い例はMicrosoft® や Netscape.が見本になります。
ディスプレイの色合い
また、画面の色調も考えなければいけません。
256色やHigh Color.(16ビット)/True Color.(24ビット)それ以上の画面も存在しますし、CRTモニターと液晶モニターという違いもあります。Webには、セフティーカラーというものが存在し、その中で色を選ぶことが大切です。
レイアウトで三つの要素
まず、ホームページには完成はありません。常に発展しています。旧い物は新しくし、リンク先をチェック、ページの分割や統合等色々あります。
- 初めて訪問してもトップページの内容でイメージできる。
- 印象に残るページ作り。豊富な情報。
- 双方向的な参加型コンテンツもある。(掲示板など)
▲top
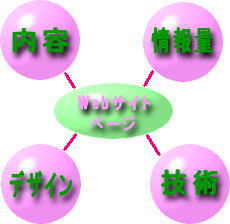
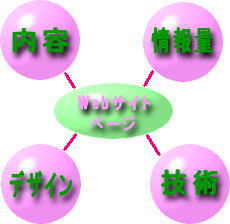
Webサイトは、情報発信・情報交換の基地です。そのような機能を支えより活発にするためには,「内容」「情報量」「技術」「デザイン」という四つの要素が重要になります。
- 「内容」(コンセプト)は、運営の目的・方針などを決めてサイトの基本的な内容方向にもとづいてコンテンツ(情報の内容)を作成するものです。
- 「情報量」は、内容に基づいて、自分の知りえる限りの情報と情報源の確保をし、第三者が見て一目で解るように整理します。また、情報源を得るためにページで情報募集をし整理して公開もします。
- 「技術」(テクニック)は、HTMLの製作。HTMLで使用するスタイルシート|CGI|JavaScript|動画
など、ページ作成に関する技術力を身につけることで、効率的なページ作成やコンテンツの幅を広げることが可能となります。
- 「デザイン」は、カラーリング(配色)やレイアウト(配置)を工夫し、カラフルで見やすいページにするために重要なものです。
 四つの要素は、相互的に関連し合っています。内容がバラバラでは、Webサイト作成のためにどのような情報を使用し集めればよいのかが判然としないでしょうし、内容や情報やセンスがあっても技術がなければデザインを実現することはできません。
これら四つの要素の充実を図りながらWebサイトを作成する事が重要です。
四つの要素は、相互的に関連し合っています。内容がバラバラでは、Webサイト作成のためにどのような情報を使用し集めればよいのかが判然としないでしょうし、内容や情報やセンスがあっても技術がなければデザインを実現することはできません。
これら四つの要素の充実を図りながらWebサイトを作成する事が重要です。
▲top
Webサイトの作成・公開に必要な公開スペース(自分のURL=http://〜〜〜)を確保しておきましょう。公開用スペースの確保は、最後の方がよいのですが、今の段階で自分の“Webサイトの場所”をハッキリとさせておいた方が、励みになるでしょう。
ホームページを公開するには、WebサーバーやHTTPサーバー(単に サーバーと呼ばれる)コンピュータのハードディスクに、作成したサイト(HTMLファイルや画像ファイル)をアップロード(コピー)する必要があります。サーバーの利用形態としては次のようなものがあります。
◆ 契約プロバイダを利用
大体の加入プロバイダが、ユーザーに“ホームページ・スペース”を提供しています。このシステムを利用するのが最も一般的で、プロバイダと契約した時に、E-mailアドレスとともにホームページスペースの案内があったと思います。
ホームページ・スペースが無料で利用できるかどうかは、プロバイダによって異なります。容量(5MBとか20MBとかそれ以上)もプロバイダで変りますしWebサイトに役立つ支援ツールとして「カウンタ」「掲示板」等の充実度やサポートなども大きく異なります。一度、自分の契約しているプロバイダのサイトにアクセスして調べてみるとよいでしょう。
この際、さまざまなプロバイダーを“比べたい”とか“乗り換えよう”と考えた方は、良い情報が見聞きできる「全国プロバイダ・ジャンプテーブル」や「プロバイダエクスプローラ 」にアクセスしてみても良いでしょう。
◆ 無料(レンタル)スペースを利用
無料でホームページ・スペースを提供しているサイトもたくさんあります。自分が契約しているプロバイダのサイト作成ツールやサポートに不満のある方や、気軽にサイトを公開したい方は、利用するとよいでしょう。ただし、ほとんどの無料スペース提供サイトは、各ページに広告バナーの設置又は自動挿入を義務づけることによる「広告収入」により成り立っているために無料でサービスを提供しています。
あと、CGIの設置が制限や許可していなかったり、他の場所で借りた無料ホームページ・スペースとのリンクサイトを許可しない場合もあります。
CGI とは、"CommonGateway Interface"の略で、Webサイトの場合、主に「掲示板・ゲストブック」「チャット」や「カウンタ」「日記」「アクセス解析」などのコンテンツに使用されているプログラムです。
◆ 個人所有のサーバを設置
ホームページを公開する、常時ネットワークに接続されたマシンであれば、Webサーバー用のソフトウェアを動かすことで、マシンをサーバとして利用することができます。WinNTではIIS
(Internet Information Server)というサーバ用ソフト、MacではMacPerlというフリーソフト、がOSに添付されています。UNIXではApacheというフリーソフトがあります。
アクセスが多いと回線やマシンがパンクしまする可能性もありますのでやはり個人所有するのであれば別の品質の高いサーバ(マシン)を用意することが良いでしょう。
マシンが「常時ネットワークに接続された状態だ!」ということは、自分のサーバー(マシン)がハッカーやウイルス等に狙われている事を考えなければいけません。(いくら防衛してもいつかはハッキングされる!)
▲top
Webサイトを作成するには、構想を練る必要があります。ある程度、構想をまとめておかないと、サイト作成が進みません。何も考えずにサイト作りを始めるのは、サイト作成に挫折する一歩です。
- サイトの基本路線を考えます。
- 盛り込むテーマ項目を箇条書きにしてみます。
- 各項目を、いくつかのグループやテーマ別にまとめます。
- 扱うのが難しい項目や具体性のない項目は、とりあえず棚に上げしておき、あとの追加コンテンツにします。
- グループ化した項目で、長くなったり、大きくなリそうなものは、さらに枝状(テーマ別)に分けます。
- サイト製作に盛り込むコンテンツをメインネームを決めます。
- サイトの仮タイトルを決めます。
- とりあえず、ページレイアウトをイメージする程度に考えます。(レイアウトはグループで統一)
- Webサイトの製作保存フォルダを作ります。
▲top
Webサイトの製作保存フォルダを作ったら、テキストエディター“メモ帳”や“Simple
Text”、HTMLテキストエディターを起動させ製作しましょう。
Next8
戻る
 一般的に「○○○のホームページ」といわれているもの、これは、ウェブ・サイト( Web Site.)と言います。
一般的に「○○○のホームページ」といわれているもの、これは、ウェブ・サイト( Web Site.)と言います。 四つの要素は、相互的に関連し合っています。内容がバラバラでは、Webサイト作成のためにどのような情報を使用し集めればよいのかが判然としないでしょうし、内容や情報やセンスがあっても技術がなければデザインを実現することはできません。
これら四つの要素の充実を図りながらWebサイトを作成する事が重要です。
四つの要素は、相互的に関連し合っています。内容がバラバラでは、Webサイト作成のためにどのような情報を使用し集めればよいのかが判然としないでしょうし、内容や情報やセンスがあっても技術がなければデザインを実現することはできません。
これら四つの要素の充実を図りながらWebサイトを作成する事が重要です。 写真/絵/文書などの被写体的なものを、デジタル化してデータ入力する機能をもつ装置を「画像入力装置」といいます、スキャナはその代表的なものです。「Webサイト上で自分の写真や絵を公開したい」という方は、スキャナを使って写真をデジタルデータとしてスキャンするとよいでしょう。
写真/絵/文書などの被写体的なものを、デジタル化してデータ入力する機能をもつ装置を「画像入力装置」といいます、スキャナはその代表的なものです。「Webサイト上で自分の写真や絵を公開したい」という方は、スキャナを使って写真をデジタルデータとしてスキャンするとよいでしょう。 普通のカメラは、フィルムとして記録しますが、デジタルカメラはデジタルデータとして記録します。「現像」をする必要がなく、パソコン上ですぐに画像データを編集することが可能になります。
スキャナのように、写真をスキャンして、画像データをデジタルデータに変換する手間がなく、撮った写真がそのままデジタルデータとして記録されますので、頻繁に写真を更新する方など便利です。
デジカメは一般的に、スキャナよりも高価です。もちろん画素(ピクセル)のレベルによって高価になります。インターネット上で公開することを考えると、有効画素数200〜250万画素程度で十分だと思います。
普通のカメラは、フィルムとして記録しますが、デジタルカメラはデジタルデータとして記録します。「現像」をする必要がなく、パソコン上ですぐに画像データを編集することが可能になります。
スキャナのように、写真をスキャンして、画像データをデジタルデータに変換する手間がなく、撮った写真がそのままデジタルデータとして記録されますので、頻繁に写真を更新する方など便利です。
デジカメは一般的に、スキャナよりも高価です。もちろん画素(ピクセル)のレベルによって高価になります。インターネット上で公開することを考えると、有効画素数200〜250万画素程度で十分だと思います。