IMG要素に必須の2属性と表示を早める2属性
IMG要素には、必須のSRC属性のほかにも記述すべき属性が「ALT」属性です。他に快適なアクセスのために表示領域を確保し慣例的に記述する「WIDTH」、「HEIGHT」属性です。
・ 必須のALT属性(代替テキスト)
ALT属性は、「画像の代替情報」つまり、なんらかの理由で画像を見ることができない環境のために、その代わりとなる文字情報を記述します。具体的には、視覚に障害があるためにテキストリーダー等を利用している人や画像の表示拒否で画像表示を off に設定している人などが考えられます。
とくに代替属性が不要の場合でも、ALTを省略するのではなく、「ALT="画像"」や「ALT="イメージ"」ALT属性を記述し、代替情報がないことを明記しましょう。罫線の画像であれば、「ALT="罫線"」「ALT="ライン"」のようにしましょう。ALTの使い方は次のページで説明します。
- ロゴは、サイト名(ホームページ名)や会社名を記述
- 罫線(区切り線)は、罫線・ライン・区切りを記述
- 大きな画像は、簡単なタイトルとサイズ(バイト)を記述
- マーカー、リストマークは、マーク・リストを記述
・ WIDTH、HEIGHT属性
通常、WIDTH属性には貼り込む画像の左右のサイズ(ピクセル数)、HEIGHT属性には上下のサイズ(ピクセル数)を指定します。ページの表示高速化のため、すべての<IMG>要素にWIDTH、HEIGHT属性を忘れずに指定しましょう。
画像が無いとかファイル名の間違いでは、![]() Internet Explorer や
Internet Explorer や ![]() Netscape Navigatorでの閲覧に限っていえば、画像表示が遅れても画像の入るべき場所を確保してくれます。
Netscape Navigatorでの閲覧に限っていえば、画像表示が遅れても画像の入るべき場所を確保してくれます。
ソース:
<img src="abc.gif" width="100" height="100"
alt="無表示例">
表示例:
 ←(ワザとファイル名の間違いにしています。「ALT="無表示例"」)
←(ワザとファイル名の間違いにしています。「ALT="無表示例"」)
画像の大きさを見るには、Win だと、
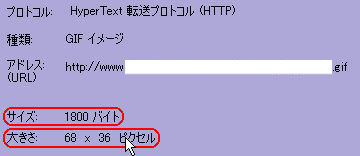
画像の上にマウスポインターを乗せる⇒ 右クリック⇒ プロパティ(R)をクリックすると下のような説明が開きます。

サイズ:は、簡単に言えば画像の重さ。
大きさ:が今回のWIDTH、HEIGHT属性にあたります。
上記の例だと、縦×横ですので、HEIGHT="68" WIDTH="36"
になります。
- ・ピクセル「px」
- 画像の大きさをピクセル数(ドット数)で画像を表示します。
Webブラウザによっては、貼り込む画像を読み込み終るまで画像から下の内容(他の文字や画像)を表示しないことがあります。そのため、ページが読み込み終わるまで待たされることもあります。
HTMLの中でサイズを指定しておくことで画像の読み込み前にページ全体が表示されるようになり、画像の読み込みを待たずにページの内容を知ることができます。
・ 属性の記述例
<IMG src=" wine_ks.gif" width="80" height="80" alt="ソムリエくまさん">と、記述します。
表示結果はこのようになります。
 マウス・ポインタを画像の上に合わして見てください。「ソムリエくまさん」と表示されます。
マウス・ポインタを画像の上に合わして見てください。「ソムリエくまさん」と表示されます。
この画像はふぁんし〜・ぱ〜つ・しょっぷさんより、戴いた画像です。
WIDTH、HEIGHT属性は、もとの画像のサイズを指定するだけでなく、特定のサイズに画像を拡大・縮小表示させることもできます。同じ画像ファイルを、250のサイズに指定して貼り込んでみましょう。
<IMG src="wine_ks.gif" width="250" height="250" alt="ソムリエくまさん">
表示結果:

ご覧のとおり、Webブラウザ上で画像を拡大・縮小すると、あまりキレイな画質にはなりません。画像加工ソフトを使い、使いたいサイズに加工しページ上ではオリジナルのサイズを指定して貼り込むのがベストです。
・ WIDTH=% で指定
縦横のサイズをパーセンテージで指定する方法もあります。
ソース:<IMG src="wine_ks.gif" width="100%" alt="ソムリエくまさん">
この表示結果は、やめます。(巨大なソムリエくまさんに、なりますので・・・)
縦横のサイズをパーセンテージで指定した場合、基準はもとの画像のサイズではなく、親要素のサイズが元となることに注意してください。Webブラウザの縦サイズを伸ばしたり縮めたりすると画像のサイズも、自動的に直されて表示されます。
WIDTH=% で罫線
パーセンテージで指定の応用例です。下の画像(njji-image01.gif)は、縦7×横1ピクセルの、きわめて小さい画像です。
![]() ←ココにあります。
←ココにあります。
少〜し、わかり辛いので、ちょっと拡大表示してみました。
![]() ←拡大
←拡大
この画像を、次のような属性を指定して貼り込みます。縦は7ピクセルのままで、横は100%。つまり、親要素の幅いっぱいに拡大します。表示サンプルでは<P>という要素の幅いっぱいに拡大します。(スタイルシートの作用で少し左右に余白ができます。)
ソース: <IMG SRC="Rainbow.gif" WIDTH="100%" HEIGHT="7" ALT="罫線" title="レインボーライン%指定">
表示サンプル:
![]()
どうでしょう? HR要素のような仕切りで虹の罫線に見えましたか?
【←BACK ┃NEXT→】