文字にリンクを張ろう!
ホームページの楽しいところの一つは、「ハイパーリンク」機能を使えるところだと思います。
ハイパーリンクとは、皆さんがこのページを初めて訪れるまでに、ページ中にあるリンクボタン(クリックできる部分)をマウスでホットスポットをクリックして、次々に他のページを開いていく機能です。単に「リンク」とも呼び、以降、私も「リンク」と呼ぶことにします。また、リンク作ることを「リンクを張る」と呼びます。
自分のサイト内外のページ移動に使う機能です。
ページを増やせば、「リンクを張る」、サイト仲間が出来れば、「リンク集を作り」また仲間に「リンクを張ってもらう」
ひとつの楽しみですね!
◆ A要素でリンクを張る
リンクを張るためにはA要素を使い、HREF属性でリンク先のURIを指定し、クリックされると指定先のページを呼び出しブラウザに映し出します。例えば、Yahoo! JAPANのページ(URLが、http://www.yahoo.co.jp/)にリンクを張るときは、下のソースようになります。(http:// の頭から記述することを、“絶対URI”といいます。)
ソース:
<A HREF="http://www.yahoo.co.jp/">Yahoo! JAPAN</A>
表示結果:【ブラウザの「←戻る」で、戻ってくださいネ!。】
では、Yahoo! JAPANにリンクしてみましょう。
このように、<A>〜</A>タグで挟まれた場所がホットスポットになり、文字の色が変わります。
リンクをクリックすることで、URLを指定したのページにジャンプすることができます。
・ リンク下線
リンクの下線が、「いらない!」と思う方もいらっしゃるでしょう。この「ハイパーリンク」には、上記のYahoo! JAPANのように下線がありません。
消し方ですが、実に簡単です。
<A href="URL" style="text-decoration:none">〜〜</A>を入れるだけです。
ページ全体のリンク下線を消したい時は、HEAD内のSTYLE要素の中に下記をタイプします。
<head>
<style type="text/css"><!--
a{text-decoration:none;}
--></style>
</head>
・ リンク文字のスタイルを変更
「BODY要素の属性」で、一度説明しましたが復習しましょう。
下記の指定で「a:link」から「a:active」の順番を変えないこと!!正確に作動しなくなります。
- 「a:link」は、未訪問のリンクスタイルを指定
- 「a:visited」は、訪問済みのリンクスタイル指定
- 「a:hover」は、マウスポインタが、上に乗った時のアクション
- 「a:active」は、訪問中のリンクスタイル指定
ソース:
<HEAD>
<STYLE type="text/css" ><!--
A : link { COLOR : BLUE ; } リンク文字色
A : visited { COLOR : LIME ; } 訪問済みリンク文字色
A : hover { COLOR : MAROON ; } マウスポインタが文字の上に乗ったときのリンク文字色
A : active { COLOR : TEAL ; } クリックした場合のリンク文字色
--></STYLE>
</HEAD>
表示結果は、こちらのサンプルです。背景が黒、文字がグレイになっています。
色見本は、カラーチャートをご覧下さい。
指定がない場合、見る人のwebブラウザ任せになります。
・ リンクの説明文
リンクの説明をしたい時に使える属性です。例えば:「私の旅行」というタイトルにリンクを貼るだけでは、わかりません。
マウスポインタを乗せた(合せた)時に[今回、旅行した京都の解説・写真です。]と出れば一目瞭然です。
それには、「TITLE」の属性です。<A href="URL" title="説明文">私の旅行</A>
ソース:<A href="04_02.htm" title="URLの仕組みを説明します。">次のページ</A>
表示結果:次のページ
◆ リンク先のロード(Webブラウザの読み込み方)
<A HREF="URL" TARGET="_下の値">リンク先</A>のTARGET設定で変ります。
- ・"_BLANK"
- 見ているウィンドウ(ブラウザ)を残し、新しい別のウィンドゥ(ブラウザ)を用意して表示されます。(ウィンドゥが重複します。)
- ・"_TOP"
- 見ているウィンドウ(ページ)は取り消されリンク先が表示されてます。他人のサイトへリンクするときなどやフレーム分割から完全に抜けたいときに使います。
- "_SELF"
- フレームやCGI使用と<BASE target> の指定を上書きするのに使われます。。
- "_PARENT"
- 親のフレームを指し示します。分割フレームがない場合は _self と同じです。フレーム定義文書が入れ子になっていない場合は _top と同じです。フレーム定義文書が入れ子になっている場合、直接の親であるフレーム分割だけを解除します。
_blank を使うと新しいブラウザが開きますが、頻繁に使用すると複数のブラウザが立ち上り、メモリの少ない環境では大変です。大抵のブラウザには「新しいウィンドウで開く」という選択肢がありますから、別ウィンドウを開きたいときは自分の意思で実行可能です。target="_blank" の指定は程々にしましょう。
◆ 同じページ内の指定箇所(文章の途中にリンク先を作る)
同じページ内の目的の場所にNAME属性を活用します。
リンク(アンカー)とターゲット(受け止める場所)を使い、リンクからページ途中の指定場所(#ターゲット)にジャンプさせたりする便利な代物です。
方法ですが、もちろんクリックする場所(リンク)と、他にそれを受け止める場所が、必要になります。
まずは、ジャンプしてもらう場所(目的の場所)に、<A NAME="アンカー名">と書きます。(NEME がポイント)アンカー名は、半角英数で任意の名前(短い好きな名前)を付けます。
次は、クリックしてもらう場所に、<A HREF="#アンカー名"> 上で付けた(統一の名前)”アンカー名”を#の後に書きます。(#がポイント)
試しにページ上部の「A要素でリンクを張る」に仕掛けましょう。
サンプル:
<H3><a name="a-youso">◆</a> A要素でリンクを張る</H3>
<a href="#a-youso">ジャンプだ!</a>←クリックしてね!
表示結果:ジャンプだ!←クリックしてね!
◆ 別のページ内の指定箇所
サイト内で別のページのリンクと指定箇所のリンクの掛け合わせです。
例えば、別のページの<a name="a-youso">◆</a>に、ジャンプさせるのなら、
<a href="04_index.html#a-youso">ジャンプだ!</a>となります。通常のリンクに#アンカーを付けた訳です。
このサイトのindexページに要素名を羅列した欄があります、それがサンプルです。
◆ メールアドレスのリンク
メールアドレスのリンクは、<A HREF=”MAILTO:〜〜@〜〜.NE.JP”>文字列</A>のA HREF=に”MAILTO:にメールアドレス”を付けます。
HTMLソース:@<A href="mailto:Mail-tag@mail.co.jp">メール</A>です。
表示結果:@メールです。このメールアドレスは、存在しません。
問い合わせ先の要素
あと、出来れば<ADDRESS><a href="mailto:メール@アドレス">Mail@mail.co.jp</a></ADDRESS>と囲めば完璧です。(これは、ページの問い合わせ先を示します。)
★ 【注意】メール被害にあわないために!!
メールアドレスは、プロバイダーにもらった「メインとなるメールアドレス」を使わないことが、被害にあわない為の第一条件です。
POP系や「anet」のメール転送サービスの転送系や、gooメールの「フリーメール」のWEB上で電子メールのやりとりを可能にするWEB系を使うことが安全への手段です。
他に、「CGI送信フォーム」を作り入力してもらう方法もあります。(当サイト)
レンタルではAZAQ-NETさんが、「フォームデコード」という名前で、取り扱いしています。
最近 ロボットなどによるメールアドレスの収集によってe-mail アドレスがSPAMメールやDMに利用される事が多くなり、ウイルス添付メールにアドレスを勝手に使われ、メールをプレビューさせた(見た)だけでも感染し、場合によって訴えられることもあります。
因みに無料のメールサービスはMy Yahoo! ・gooのフリーメール・excite mail・MSN mail・等があります。
POP系、転送系、WEB系、の無料メールを
![]() 「タダものではない!」さん
「タダものではない!」さん
![]() 「COOL's FAVORITE」さん
「COOL's FAVORITE」さん
のサイトが、詳しく掲載しています。
メールの送受信を保護する:
![]()
The International PGP Home Page.
PGP国際版のホームページ(日本語版)
◆ リンクのルール
よく、「ココ」「こちら」という言葉で、リンクを設定しているページがありますが・・・テキストベースWebブラウザは、リンク先を抜き出して選択させるものもあります。
例えば:何もないページに「ココ」「こちら」がいっぱい並んでいたらあなたは、何処をクリックするでしょう・・・「日記」「旅行写真」とハッキリした言葉にしましょう。
★ 直リンク(直接リンク)の禁止
相手のURI(サイト)の中でコンテンツの一部ページに直接リンク(直リンク)という事や素材屋さんの画像を絶対URIで使ったりすることが、多々あります。
相手の、一番初めのページ(index)にリンクするとか素材を自分のPCに保存して使うのなら良いのですが、相手のサイトの中のコンテンツ(トップページ以外のページ)に、直接リンクを張るのはルール違反です。
あなたのサイト(ページ)に間違われたり、素材の場合は画像や素材を呼び出される回数が多くなて、直接リンクしたサーバーに負担をかけるからです。
直接リンクしたサーバーにあまり負担をかけると、表示が遅くりサーバーダウンしてしまう場合もあります。
悪質な場合、サーバーを管理している所が原因追求し最終的に法的処置をしますので注意しましょう。
直接リンクしたサイト(ページ)だけじゃなく、同じサーバーの他サイト全体に迷惑になるので直リンクはやめてくださいね。(リンクするサイトの内容をよく読めば、許可している場合もあります。)
これは、あなたにとっても、相手にとっても、迷惑なことです。(事実、私も其の事が原因で前に開設したサイトを閉鎖しました。)
必ず、他人のサイト(ページ)へのリンクは「一番初めのページ」にし、画像や素材は、自分のPCに保存し使用しましょう。相手にも、自分にも、気持ちのいいリンク・サイト(ページ)にしましょう。
私の場合、例えば下のようにしてます。
- 図書館を探すならgooの「資料と情報源にある図書館」が良いです。
- HTML用の色見本は
 の“Webセーフカラーチャート”にあるよ!
の“Webセーフカラーチャート”にあるよ! - 直リンク許可の場合は他のサイトであることを明確にします。
W3CのLinks in HTML documents(http://www.w3.org/TR/html401/struct/links.html)を見てください。
◆ 絶対パスと相対パス
〜〜〜のファイルはどこの場所にいるの?「もう知ってるよ!」といわれる方は飛ばしてください。
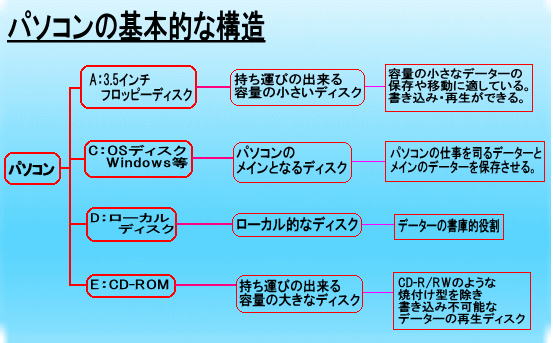
パソコンの基本構造図

絶対URIと相対URI:
これから先に画像やBGM(音楽)の付け方の説明をする前に、絶対パスと相対パスという基本的な構造を解ってほしいのです。
まず、パソコンの基本的な形は、わかると思いますので、上の説明図だけにしておきます。
構造は“枝がある大きな木”のような構造と思ってください。
自分の作るサイトにファイルの指定・基本(ディレクトリ構造)を、はっきり位置を決める必要があります。製作中のHTMLファイルと同じ階層(ディレクトリ)にあれば、「相対パス」で簡単に取得すれば良いのです。しかし、ページや画像が増えるとフォルダごとや内容に応じて区別しなければ、何がどこのページで使う「画像・音楽・その他のファイル」か訳のわからない状態になります。また、別のサーバーのフォルダやファイルにある場合、「絶対パス」と云うもので指定する必要があります。
メインフォルダ中に新しいフォルダを作りHTMLファイルや画像ファイル・その他の物をテーマごとのフォルダに保存します。
通常の場合、「テーマフォルダ」の中にHTMLファイル名と同じ名前のフォルダ名で使用する画像やその他の素材に対しての保管場所を作ります。
例えば、「siteフォルダ」の中に「sample01.html 」があり、同じ名前の「sample01.files」を作りその中に画像ファイル・その他を格納します。
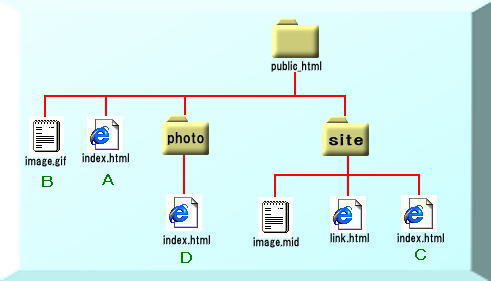
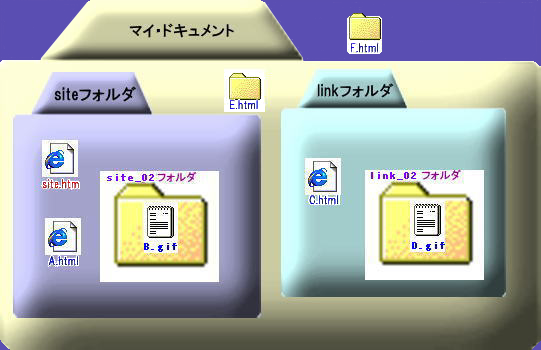
下の「絶対パスと相対パス図」を見ながら読んでください。
一番初めに「マイ ドキュメント」というメインフォルダがあり。同じ位置(階層)に「F.html」があります。
「マイ ドキュメント」の中には「SITEフォルダ」「linkフォルダ」というフォルダと「E.html」のページがあります。
「SITE」「link」のフォルダの中に色々なページやフォルダ、gif(画像)があります。
確かに、「SITE」フォルダの直下(中)に、全てのページ(.html)画像(.gif)・メロディ(.mid)・その他のファイルを置いても問題はありません、しかし、少し面倒ですが整理整頓をすることで、何処のページの何処の素材なのかが区別でき挿入や削除がラクになります。
それに、ブラウザでページを呼び出すときの同じフォルダに全てのものがあるよりも「表示の遅さ」が少しは解消します。
相対パス図
ページで、リンクの設定や画像・音楽やその他の貼り付けをするとき、それぞれのファイルの場所を間違いなくHTML文章に記入しないとイケマセン。この、方法が「絶対パスと相対パス」です。
全部を絶対パスで記入してしまうと、サーバーの引越しが面倒だったり、オフ・ラインの使用が出来なくなります。(サイトの整理・整頓しましょう。)
【相対パス】
基準となるファイルやフォルダから見て何処にあるファイルやフォルダなのか相対的に記述する方法です。(ページ一番下の方が、解りやすいかも・・・)
上の図を見ながら読んでください。
- SITE.フォルダのsite.htmを基準として説明してます。
- ・同じSITEフォルダの中にあるファイルやフォルダを指定する場合
- 「A.html」「site_02」 のように、直接のファイルやフォルダ名だけです。<a href="A.html">***</a>
- ・同じSITEフォルダの中だけど、一つ下(内側)のファイルやフォルダにある場合
- 「site_02/B.gif 」 のようにフォルダ名に「/」スラッシュが付きます。<a href="site_02/B.gif">***</a>
- ・別のファイルやフォルダにある場合、一つ上の階層を意味する「../」が付きます。
- 「../link/link_02/D.gif 」になります。<a href="../link/link_02/D.gif">***</a>
- 「../link/C.html」 になります。
- 「../E..html 」になります。
- 「../../F.html」(二階層上の場合)<a href="../../F.html">***</a>
【絶対パス】
大本の位置から階層構造を順番に記述する方法です。
パソコン内だと"C:\Program Files\Lhasa\LHASA.html" のように記述されています。
これをURI風にすると
“C://Program.Files/Lhasa/LHASA.html”のような感じです。(実際は使えません)
本来は、
“http://www.*****.com/~***/***/***.html” のように記述します。
◆ 絶対URIと相対URI
絶対URIは、自分の持つホームページ(サイト)以外(外部)へリンク(移動)させる場合の「http://」からURIを記述します。
例:<a href="http://abcde.ne.jp/~abcde/index.html">
相対URIは、自分の持つホームページ(サイト)内へリンク(移動)させる場合ファイル名「abcdef.html」と記述します。
例:<a href="abcdef.html">
◆ URLとURI
URLとURIのことは、W3CのURIs, URLs, and URNs: Clarifications and Recommendations 1.0(http://www.w3.org/TR/uri-clarification/)で書かれていますが、URLは「非公式の概念」とされています。
簡単に説明すると、URI(Uniform Resource Identifier)インターネット上の情報(リソース)の所在を指定する URL(Uniform Resource Locator), URN (Uniform Resource Name )などの総称を言います。
タグ解説Aアンカー: <A HREF属性でリンク先のURLを指定した場合、<A>〜</A>タグで囲んだ範囲をリンクボタンとし、リンクを張ります。NAME属性を指定し、文書中でのリンク指定先として名前(#アンカー)をつけることもできます。 . 相対パス自分のホームページ内でリンクを張るとき、URIをそのまま書くことはしません。なぜならば「http://〜」とサーバー名まで指定しまった場合、自分のパソコンでは表示テストが行えなくなってしまいます。いちいち長いURIを書くのも面倒です、サーバーが移転する場合などには、修正も大変です。 自分のホームページ内でのリンクには、通常「相対パス」でURIを記述します。これは、リンクを張るHTMLとの位置関係を記載したもので、たとえば同じ市内に送る郵便なら、県名から書かず市名・区名から書き始めるのに似ています。 相対パスの考え方相対パスの基本的なルールは、次のようになっています。 リンクするファイルから見て
例えば、上図のような構成でホームページを作るとき、 ・ホームディレクトリ直下の(A)index.htmlからの相対パス同じ階の場合 ・(C)site/index.htmlからの相対パス自分より上の階の場合 ・(D)photo/index.htmlからの相対パス(A)../index.html (上位ディレクトリ/ファイル名) BASE文書の基準 :HEAD内に記述 HTML 文書の基準 URL を指定します。href 属性に書かれた URI がこの文書の基準 URL とされ、相対 URI を解釈する際に利用されます。 target 属性で基準となるターゲットフレームを指定するのにも使えます。詳しくは、「フレームのリンクの仕方」をご覧ください。 |
【←BACK ┃NEXT→】