メモ帳で 土台 を作ろう!
メモ帳をスタート|基本的なHTML|ページを保存|タグと要素|基本構造◆ メモ帳をスタート
HTML文書を入力するためにメモ帳を開きます。
製作前に全ての拡張子を表示できるようにしておきましょう。
ファイルの拡張子(*.htmlの部分)が表示されるようにしておきます。

「マイコンピュータ」→「コントロールパネル」→「フォルダオプション」→「表示」詳細設定の中の→「登録されているファイルの拡張子は表示しない」のチェックボックスを外し、「OK」をクリック。
または、
「スタート」→「設定」→「コントロールパネル」→「フォルダオプション」→「表示」の詳細設定の中の→「登録されているファイルの拡張子は表示しない」のチェックボックスを外し、「OK」をクリック。
NN(Mac)の方は「Simple Text」を開いてください。(ここから、先の画面図は、Windows.使用の説明になります。)
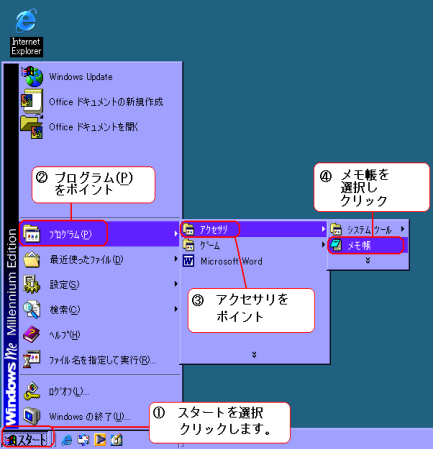
メモ帳を開くにはまず画面左下にあるスタートメニューをクリックし、プログラム→アクセサリ→メモ帳の順にポイント&選択します。( ワードパットでも構いません。)さあ、見ながら作ってみましょう。

この画面は、Windows.MEです。

上図のウィンドが開きます。
◆ 基本的なHTMLファイル(土台)を作ってみる
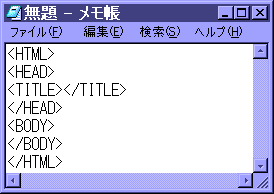
下図のとおりの文書を入力してみてください。
必ず、タグは、英数字、記号はすべて半角英数してください。

説明文上、解りやすく・見やすいように、要素名は大文字にしていますが、タグ内の要素名と属性名の大きさは、今後の XHTML文章に移行のために半角英数の小文字にすることをお勧めします。
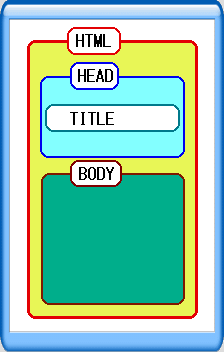
これが、基本的・最小限の HTML 構造のタグです。
Webブラウザ(ホームページを見る画面)に対して、元となる上図のようなHTML文書全体を「ソース」と呼びます。
<html> <head> <title> window title. </title> </head> <body> (%block;|SCRIPT)+ +(INS|DEL) -- document body. the body as a canvas. ( text, images, colors, graphics, etc.) </body> </html> |
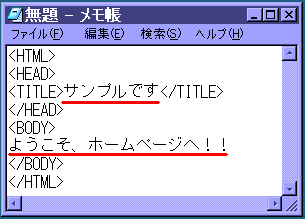
次に下図の通り、<TITLE>サンプルです</TITLE>と
<BODY>ようこそ、ホームページへ!!</BODE>のように、文字を入力してみてください。

例:「<BODY>ABCDあいうえお</BODY>」これは、ブラウザ(画面上)に表示する文字です。★好きな文章で構いません。
これらが一般的に「ホームページ」といわれる正体です。
◆ 出来たページを保存するには?
任意の場所(ハードディスクドライブ:HDD)に、ページや画像を保存するフォルダ(作業フォルダ)を作っておきましょう。 フロッピーディスク(FD)やコンパクトディスク(CD)を主な保存場所として作業をするのは危険です。データの破損・欠損の確率がHDDよりも高いからです。あくまでデータの一時的な保存や移管のためにFDやCDを使ってください。
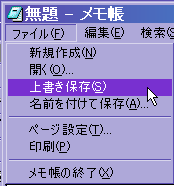
また、ある程度作業が進むたびにHTMLファイル(ページ)を上書き保存するように心がけましょう。「ファイル(F)→上書き保存(S)をクリック」
初めに製作したページを保存する時に、ファイル名(ページの名前)をつけることになりますが、一番初めに表示させるページはindex.html(index.htm)という名前(ファイル名)が一般的で、プロバイダによっては、トップページの名前や拡張子が指定される場合もあります。index.html
としておけば ほぼ間違いありません。
漢字やひらがな・カタカナ等の名前での保存はやめましょう。半角のアルファベット(小文字)で名前をつけてください。
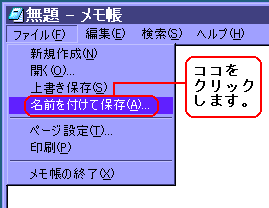
右図のように、「ファイル(F)→名前を付けて保存(A) 」を選択します。
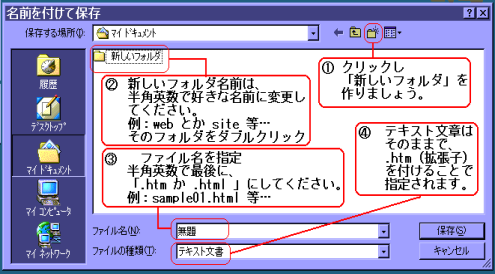
そして、下記・下図の要領で保存します。
ここでは、説明上新しいフォルダ名を「 site 」に変更、ファイル名を「 sample01.htm
」にしましたが、プロバイダによっては拡張子に .html と指定されていますので拡張子は
.htmlにしましょう。
- 製作するホームページの保存先を解りやすくするために、新しいフォルダを、作ります。
- 新しいフォルダの名前は半角英数で、任意変更してください。
後で、出来たホームページを公開する時のアップロードに半角英以外では受け付けないサーバーもあります。例:web とか site 等の半角のアルファベットにしましょう。
そして、新しく作ったフォルダをダブルクリックします。
- 製作した、HTMLフアイル名を半角英数で任意指定してください。例:sample01
等・・・
- ファイルの種類(T)の欄は、「 *.htm;*.html 」を指定してください。
ファイルの種類(T)の欄に「 *.htm;*.html 」が無い場合 sample01 に続き「 .htm 又は .html 」と入力してください。「 .html 」などの拡張子を付けることで確定されます。
 保存の図
保存の図
保存が出来ましたら、マイ ドキュメントに新しく作ったフォルダ名 site ![]() の中に、
の中に、 左図のsample01.htm ファイルアイコンが出来ます。( sample01 のアイコンをダブルクリックすると、ご自分で製作した物が確認できます。)
左図のsample01.htm ファイルアイコンが出来ます。( sample01 のアイコンをダブルクリックすると、ご自分で製作した物が確認できます。)
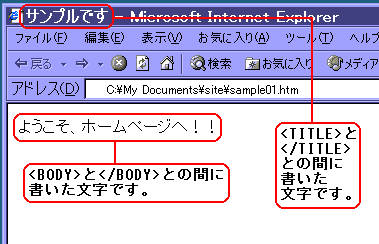
作成したファイルをWebブラウザから開くと、下の画像のような画面になります。(サンプル画面を表示します。)
タイトルバーの「サンプルです」と「ようこそ、ホームページへ!!」に注目

★ Webブラウザで表示すると、タイトルバーに「サンプルです」と表示されるのが確認できます。これは、WebブラウザがHTML文書の<TITLE>が「サンプルです」であることを理解し出力した結果です。
次に、<BODY>に書いた文字が表示されてます。
これが、Webブラウザ(画面)に表示するものと認識され出力します。

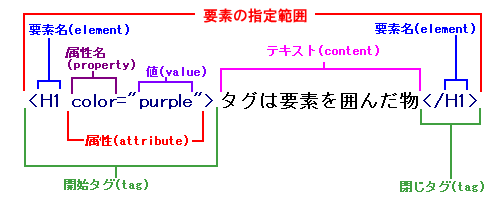
 HTML文章を書く、ということは、基本的に要素を定義し入力(マークアップ)していくことでした。
HTML文章を書く、ということは、基本的に要素を定義し入力(マークアップ)していくことでした。