ソースの整理
見やすいHTMLソース「字下げ、空行、コメント」を活用し、タグの整理整頓
HTMLソースを整理しよう!
HTML文書を記述していくうちに大変困る事態に落ちます。そうなる前に整理することが大事なことです。
ソースのHTMLテキスト(文章)内は半角スペース、改行、タブなどは無視されます。この特徴を利用し、これらを使って見やすいHTMLソースを作りましょう。
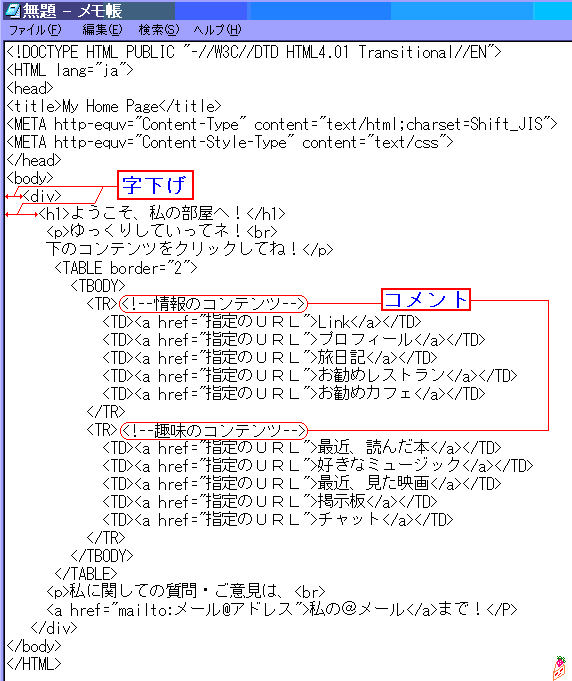
下のサンプルのように、タグの入れ子関係がよく分かるよう、半角スペースやタブを使って行頭をインデントし、セットになるタグ(要素)同士でインデントを揃えます。これを「字下げ」と呼びます。また、文章ごとや段ごとやセルごとに空行を入れ、それぞれを分けるのもよく使われるテクニックです。ただし、要素内(タグ)の改行は、読み取りトラブルの元になるのでやめましょう。
HTMLでは、「<!--」と「-->」で囲まれた文字列を、すべてコメント(本文とは関係ない注釈)と解釈し、ブラウザでは無視します。これを利用してHTML文書中にコメントを記述していけば、後で読み返しや訂正の内容が理解しやすくなります。
この<!--コメント-->よりも良い方法として、非視覚者の読み上げ用ブラウザの為にも、開始タグの中に TITLE="コメントや説明" を使用する方がお勧めです。
ソース見本