TOP > Back > Place > Next
フレームって?
ブラウザのウインドゥ(画面)が、いくつかの分割(区画化)しそれぞれの枠の中にページを表示できる機能で、一つのウィンドウに複数のページを公開できます。しかし、一つのウインドゥを二つに分割したフレームページにするには、ページを最低「3ファイル(3ページ)」用意する必要があります。つまり、フレームを準備するページと公開するページです。
基本的なソースの見本とサンプル(テンプレート)を用意しました。(フレームサンプルとHTMLソース)
| 最低4ページ必要 |
最低4ページ必要 |
最低5ページ必要 |
 |
 |
 |
◆ !DOCTYPE宣言をFramesetに!
まず、フレームを用意するページに、ドキュメントタイプ宣言で説明してる宣言を“Frameset”に変えます。
例:<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML4.01 Frameset//EN">
この、ドキュメント宣言をすることで「フレーム使用」と言うこと明確にします。
各フレーム内に表示するページは、通常の
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">です。
・始めのフレーム設定する文書(ページ)とフレーム非対応のブラウザ用テキスト
上記の<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML4.01 Frameset//EN">宣言(フレーム設定文書)を記述したページの内容を作ります。
まず、ソースを見てください
気がついた方もいらっしゃるでしょう。</HEAD>閉じ要素の直下に<BODY>要素では無く<FRAMESET>要素になっています。これがフレームの特徴です。それぞれの要素は、下記にて説明します。
◆ <FRAMESET>要素と<FRAME>要素
・<FRAMESET>要素と属性
 <BODY>要素が入る位置に<FRAMESET>要素を記述しフレームの定義と属性でリソースを指定します。
<BODY>要素が入る位置に<FRAMESET>要素を記述しフレームの定義と属性でリソースを指定します。
<FRAMESET COLS="">は、左右フレームの分割方法で、フレームの大きさの比率や分割数を指定します。大きさの比率は、100%を基準にする方法と「px」で指定する方法があります。
<FRAMESET ROWS="">は、上下フレームの分割方法で、フレームの大きさの比率や分割数を指定します。大きさの比率は、100%を基準にする方法と「px」で指定する方法があります。
<FRAMESET ROWS="">や<FRAMESET COLS="">の設定方法
指定値は、「%」パーセント、「px」ピクセル、数値と比率、の3種類で指定します。
COLS="左,右の大きさ"または、ROWS="上,下の大きさ"で「 ,」カンマで左右や上下を仕切り分割数も増やせます。
「*」アスタリスクも使用できます、アスタリスクは、片方に数値を記述すると自動的に残りの数値を当てはめます。また、全てを「*」アスタリスクのみにすると均等割りになります。
- ・「%」パーセント(既存の割り出し値)
- 例:<FRAMESET COLS="30%,70%">と<FRAMESET COLS="*,70%">は、同じです。
<FRAMESET ROWS="20%,80%">と<FRAMESET ROWS="20%,*">は、同じです。
- ・「px」ピクセル(固定値)
- 例:<FRAMESET COLS="70,*">
<FRAMESET ROWS="*,70">
- ・数値と比率(フレームを三分割以上にする場合)
- 例:<FRAMESET COLS="70,2,*">は、左70pxで残りを2対1に分割します。
<FRAMESET ROWS="20%,3,*">は、左20%で残りを3対1に分割します。
<FRAMESET ROWS="30,*,2*,3*">は、左30pxで残りを1対2対3に分割します。
・<FRAME>要素と属性
<FRAME>要素は、フレームに表示する内容を指定します。COLSやROWSで分割した分だけ<FRAME>要素を記述します。
属性は、NAMEとSRCを使います。
NAME属性は、フレームに付ける任意の名前を記述します。
SRC属性は、フレームに表示するURIを記述します。
ソース:左右の場合
<frameset cols="20%,*">
<frame name="frame1" src="左に表示するURI">
<frame name="frame2" src="右に表示するURI">
</frameset>
ソース:上下の場合
<frameset rows="20%,*">
<frame name="frame1" src="上に表示するURI">
<frame name="frame2" src="下に表示するURI">
</frameset>
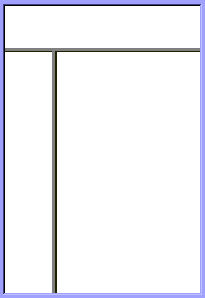
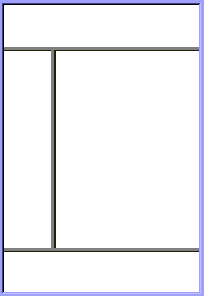
◆ フレーム分割を増やす
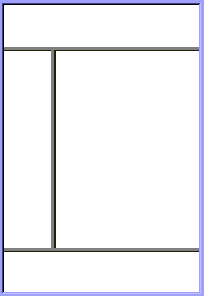
基本的な分割は<FRAMESET>要素と属性のように二分割ですが、フレーム(枠)がTの字に三分割になっているサイトも見かけます。基本的に複数の分割方法は、COLS=""とROWS=""を一緒に指定することで、テーブルのように縦・横の分割も可能になります。
例: <FRAMESET ROWS="*,*" COLS="*,*,*">は、縦に二分割と横に三分割になります。
上記のタグでは、6個のフレームが出来てしまいます。写真のページには良いのですが、これでは、フレームが多すぎますネ!Tの字のフレーム(枠)にするのには、2パターンの方法があります。
一つ目は、よく使われている方法です。
<FRAMESET ROWS="30%,*">で先に上下分割します。
<FRAMESET COLS="30%,*">を子要素にします。これで気がつく方も、いらっしゃるでしょう。上下の分割後にフレームの中を再び分割しています。
ソースは、以下のようになります。サンプルorフレームセット2KB(frame_sample.lzh)
このように、入れ子構造を利用するのです。この、やり方では表示するのに最低4ページは必要になります。
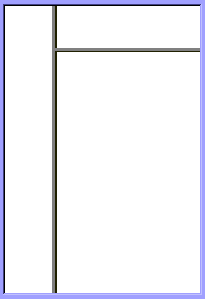
フレームの中にフレーム
フレームページの中に別なフレームページを作る方法です。
コミュニティ系のWebサイトで使用している方法です。ページ数が増えるので、お勧めできません。
始めのページは上下に分けますが、上下のどちらかに、別のフレームページを用意します。
例えば、最初に表示される上下のページを作ります。
| 最初に表示される HTML文書 |
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML4.01 Frameset//EN">
<html lang="ja">
<head>
<title>フレームページ</title>
</head>
<frameset rows="上側%,*%"><!--上下に分割-->
<frame name="任意の名前" src="上の表示するURL" ><!--上の表示-->
<frame name="任意の名前" src="frame-02" ><!--下の表示-->
</frameset>
</html>
|
次に、上記のHTML文書の<frame name="任意の名前" src="下の表示するURL" >に表示されるHTML文書を同じように分割するフレームを作ります。
例えば、下に表示されるHTML文書のURLが上記のソースのように「frame-02」だったとします。
その、frame-02を再びフレームにします。
| 仮称:frame-02のHTML文書 |
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML4.01 Frameset//EN">
<html lang="ja">
<head>
<title>フレームページ</title>
</head>
<frameset cols="30%,*"><!--左右に分割-->
<frame name="任意の名前" src="表示するURL"><!--左の表示-->
<frame name="任意の名前" src="表示するURL"><!--右の表示-->
</frameset>
</html>
|
この、やり方だと表示するのに最低5ページは必要になります。
メリツトは、どこにリンクしても常に表示しておきたいページを確保できると言うことでしょう。
デメリットは、表示に時間が掛かり非常に重たいページになります。
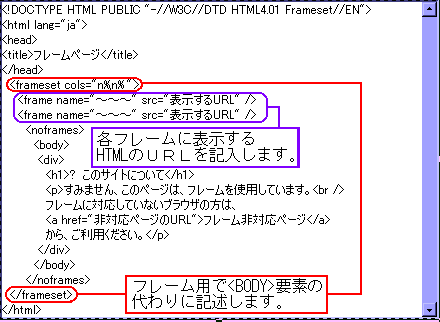
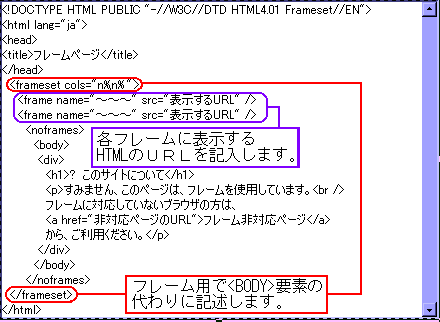
フレームをサポートしていないブラウザで、フレームの代替に表示させる内容を記述しましょう。
<NOFRAMES><BODY>〜〜〜</BODY></NOFRAMES>を記述することでフレームに対応していないブラウザに説明を出すことができます。
|
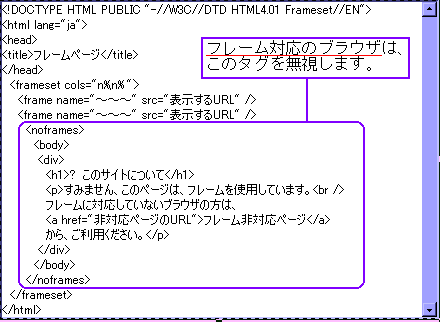
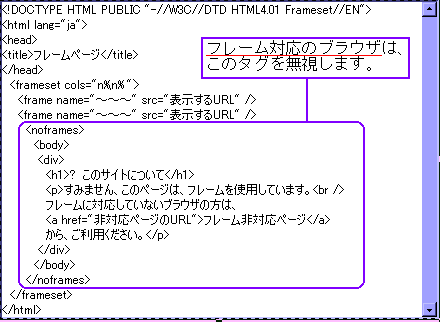
 右の図のように、フレーム対応のブラウザには、<NOFRAMES><BODY>〜〜〜</BODY></NOFRAMES>のタグは無視されて通常のフレーム表示になります。
右の図のように、フレーム対応のブラウザには、<NOFRAMES><BODY>〜〜〜</BODY></NOFRAMES>のタグは無視されて通常のフレーム表示になります。
|
|
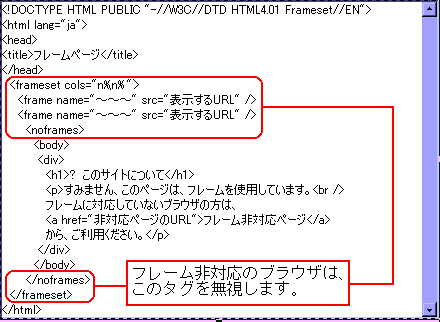
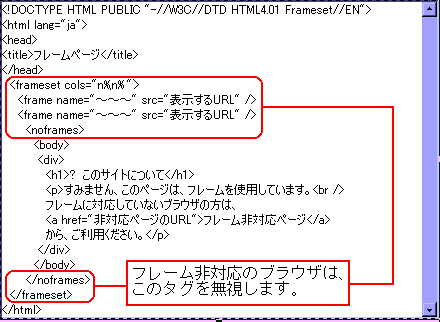
 右の図のように、フレーム非対応のブラウザには、<FRAMSET>〜〜〜</FRAMSET>のタグ部分が無視されて<BODY>〜〜〜</BODY>の部分が表示されます。
右の図のように、フレーム非対応のブラウザには、<FRAMSET>〜〜〜</FRAMSET>のタグ部分が無視されて<BODY>〜〜〜</BODY>の部分が表示されます。
|
上記の<BODY>〜〜〜</BODY>にフレーム非対応ブラウザ用ページを作り別のページにリンクしてもらう様に案内をします。
◆ フレームのデメリット
フレームにすると、かなりの利便性が出来ますが、同時に複数のページを表示するために表示時間を費やす(ダウンロード・リスク)、また、解像度が低下したりします。
また、フレーム非対応ブラウザ(携帯電話、モバイル、次世代の携帯情報端末(PDA)、TVインターネット、カーナビインターネット)を使いWebページを訪問される閲覧者には、完全に対応できていないのが現状です。
更新(メンテナンス)作業が大変な時間と労力につながります。
フレーム非対応ブラウザ用ページの製作・リンクのチェックや書き換え・正しいフレーム位置の表示結果確認など・・・
タグ解説
フレームの定義:
フレームの定義し、ブラウザにフレームの準備をします。
属性には、COLS|ROWS|があり、この属性でフレームを上下左右に分割します。
フレームに表示する内容を指定:
フレームに表示する内容を指定し、分割した分だけ<FRAME>要素を記述します。
属性には、NAME|SRC があり表示内容を指定します。
フレーム非対応のための要素:
フレームをサポートしていないブラウザで、フレームの代替に表示させる内容を指定します。
フレーム対応のブラウザは、<NOFRAMES>〜</NOFRAMES>タグ間の内容を無視します。
|



 <BODY>要素が入る位置に<FRAMESET>要素を記述しフレームの定義と属性でリソースを指定します。
<BODY>要素が入る位置に<FRAMESET>要素を記述しフレームの定義と属性でリソースを指定します。 右の図のように、フレーム対応のブラウザには、<NOFRAMES><BODY>〜〜〜</BODY></NOFRAMES>のタグは無視されて通常のフレーム表示になります。
右の図のように、フレーム対応のブラウザには、<NOFRAMES><BODY>〜〜〜</BODY></NOFRAMES>のタグは無視されて通常のフレーム表示になります。 右の図のように、フレーム非対応のブラウザには、<FRAMSET>〜〜〜</FRAMSET>のタグ部分が無視されて<BODY>〜〜〜</BODY>の部分が表示されます。
右の図のように、フレーム非対応のブラウザには、<FRAMSET>〜〜〜</FRAMSET>のタグ部分が無視されて<BODY>〜〜〜</BODY>の部分が表示されます。