デザインは、パターンをつかめれば簡単です。ただセンスが個々に光るだけなのです。
- コンセプト
 「何を、何のために、誰に向けて、どういう風に、どう表現し、効果を狙うか」という全体像。
「何を、何のために、誰に向けて、どういう風に、どう表現し、効果を狙うか」という全体像。
- 配置・レイアウトのDraft
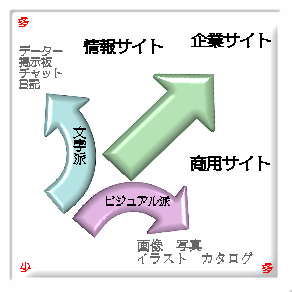
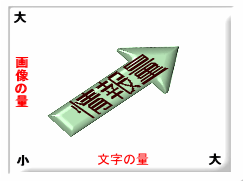
- ビジュアル(見た目)を考える場合、文字・画像をどの程度・どういう風に配置するか。(左のグラフ、矢印部分が平均的なバランスです。)
- 効果
- 情報を伝えるだけなのか、情報を募集するだけなのか、対話的にするのか、動きを与えるのか。
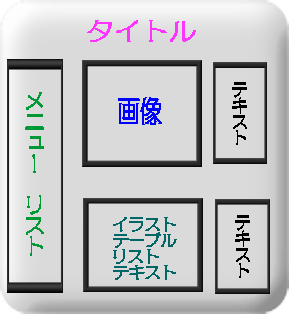
 下書き(Draft|rough sketch|rough conte)上記のことが決まれば白紙の紙にバランスを考えながら配置を下書きしてみましょう。
下書き(Draft|rough sketch|rough conte)上記のことが決まれば白紙の紙にバランスを考えながら配置を下書きしてみましょう。
レイアウト方法
下地(背景)とテキスト(文字・画像)のバランスです。(空白:文字:画像)
まず、何をメインにするか(画像・見出し)メーッセージ。サブメインは何か(画像・テキスト)表現。分類し自分のイメージに合うように縦横・対角に配置し、時にはスペースをとったり重ねたりしデッサンしてみます。
 ヒント!!
ヒント!!
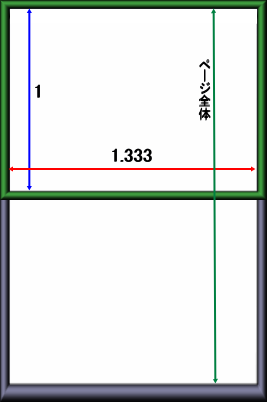
始めに表示されるページ(一番上の部分)の見栄えを整えるには、600×800画面を基準に考えて、その中に一つのレイアウト(メイン)をまとめます。これが黄金比率(1:1.333)と言い、ページをキレイに見せるポイントの一つです。(600×800画面サンプル)
スクロールしてみせる下の部分にはサブ的な情報を配置します。
四つのポイント(構成)
- 明確さ
- タイトルや内容が明確でページの構成が良く信頼できる。
- ページ
- 各テーマの内容が充実している。
- 新しさ・双方向情報
- 定期的に更新し常に最新情報がある。掲示板・チャット・日記。
- Mechanism(からくり)
- アニメーション(動画)・JavaScript ・ DHTML ・役立つリンク集・マジカルバナナ