画像を左右位置にする(回り込み)
画像を左右に配置する属性。まず、下の三つの画像を見比べてください。
下の画像はG-TOOLさんより、戴いた画像です。
上中下の指定で文字列の中に画像を挟むと、下のように表示されます。見栄え的にも良くないことが解ります。
ソース:
画像より上の行(文字列)です。[][][][][][][][][][][][][][][][][][][][][][][][][][]<BR>
画像と同じラインに記述した
<IMG src="fr.gif" style="vertical-align:middle">文字列です。********<BR>
画像より下の行(文字列)です。[][][][][][][][][][][][][][][][][][][][][][][][][][]
表示結果:
画像より上の行(文字列)です。[][][][][][][][][][][][][][][][][][][][][][][][][][]
画像と同じラインに記述した 文字列です。********
文字列です。********
画像より下の行(文字列)です。[][][][][][][][][][][][][][][][][][][][][][][][][][]
今回は、LEFT|RIGHT のテキストと画像を右と左に分けることが出来るスタイル属性です。
STYLE=" FIOAT:RIGHT "は、画像が右側・文字が左側になり、
STYLE=" FIOAT:LEFT "は、画像が左側・文字が右側になります。
ソース:
画像より上の行(文字列)です。[][][][][][][][][][][][][][][]<BR>
<IMG src="frn0.gif" style=" FLOAT : 左右の値 ">画像と同じラインに記述した一行目です。<BR>
画像の二行目です。[][][][][][][][][][][]<BR>
画像の三行目です。あいうえお<BR>
画像の四行目です。[][][][][][][][][][][]<BR>
画像の五行目です。かきくけこ、かきくけこ<BR>
画像の六行目です。[][][][][][][][][][][]<BR>
画像の七行目です。さしすせそ
<HR STYLE="clear:both">
| STYLE=" FLOAT:LEFT"表示結果: 画像より上の行(文字列)です。[][][][][][][][][][][][][][][]  画像と同じラインに記述した一行目です。 画像と同じラインに記述した一行目です。画像の二行目です。[][][][][][][][][][][] 画像の三行目です。あいうえお 画像の四行目です。[][][][][][][][][][][] 画像の五行目です。かきくけこ 画像の六行目です。[][][][][][][][][][][] 画像の七行目です。さしすせそ |
| STYLE=" FLOAT:RIGHT"表示結果: 画像より上の行(文字列)です。[][][][][][][][][][][][][][][]  画像と同じラインに記述した一行目です。 画像と同じラインに記述した一行目です。画像の二行目です。[][][][][][][][][][][] 画像の三行目です。あいうえお 画像の四行目です。[][][][][][][][][][][] 画像の五行目です。かきくけこ 画像の六行目です。[][][][][][][][][][][] 画像の七行目です。さしすせそ |
実は最後に <要素 style="clear:both">というタグがあります。忘れずに回り込みを解除する処理を行う必要があるのです、「テキストと画像回り込みの解除」で説明します。
上のサンプルでは画像が左寄せ/右寄せになり、画像の横となりに文字(テキスト)が表示されます。
また、画像の周りにテキストを配置する時は、<P><IMG>文字列</P>または、<DIV><IMG>文字列</DIV>のコンテナ要素で、文字の行揃えを指定することをお勧めします。
- ・ STYLE="FLOAT : LEFT"
- 画像を左側にし<IMG>タグに続くテキストを右に配置
- ・ STYLE="FLOAT : RIGHT"
- 画像を右側にし<IMG>タグに続くテキストを左に配置
STYLE="FIOAT:属性値にLEFTまたはRIGHTが指定されたとき、画像はテキスト(文書)扱いではなく、ひとつの物体「フロート要素」と呼ばれるものに変わり、ほかのHTML文書の要素の配置とは関係なく、画面の右または左寄せに配置され、ほかの要素はその脇に表示していく(流される)、という状態になるのです。
・フロート要素と回り込みの仕組み
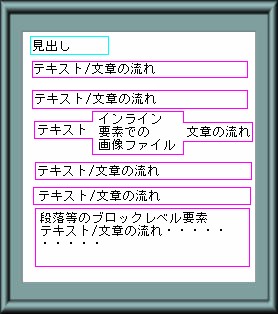
 テキストの回り込み指定がない場合、ページは右図のような状態で表示されます。
テキストの回り込み指定がない場合、ページは右図のような状態で表示されます。
ソースに書かれた文章列の順番にそって各要素が並び、途中に画像があってもインライン要素のひとつ(文字列の仲間)として処理されて、画像の横には1行だけしか文字を並べることができません。
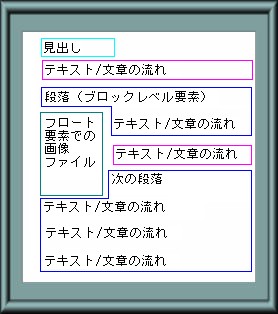
下図は、画像を表示させている状態で、ブロックレベル要素の罫線を引き、また段落内の文字列にして見ました。
 フロート要素となった画像がある場合、STYLE="FLOAT"を使用したタグの後ろに続く要素は、フロート要素の横を迂回(回り込み)する形になります。このとき、表示幅は「ブラウザの幅・フロート要素の幅」となります。
フロート要素となった画像がある場合、STYLE="FLOAT"を使用したタグの後ろに続く要素は、フロート要素の横を迂回(回り込み)する形になります。このとき、表示幅は「ブラウザの幅・フロート要素の幅」となります。
STYLE="FLOAT"を指定しない画像の場合は、複数の行やブロックレベル要素を並べることも不可能でした。ところが回り込みを利用すると、横に何行も文字を並べたり、ブロックレベル要素を並べることも可能になります。
表示される縦の長さがフロート要素(画像の縦)の長さを越えると、その場所から表示幅は元に戻ります。
 [][][][][][][][][][]
[][][][][][][][][][]